Game of Thrones: iPad Experience
This was by part the best project I have ever worked on that never came close to completion. It was just a bunch of GoT nerds making our dream iPad experience to help other fans dive deeper in the world of Game of Thrones.
- ClientHBO
- RoleUX/ UI Design Lead
- Team10 people
For the first month of the project, we were just figuring out what we even wanted to do. What IP would we pursue and what type of experience, platform, and story did we want to tell. We eventually landed on Game of Thrones, so the next step was what we should even do with that.
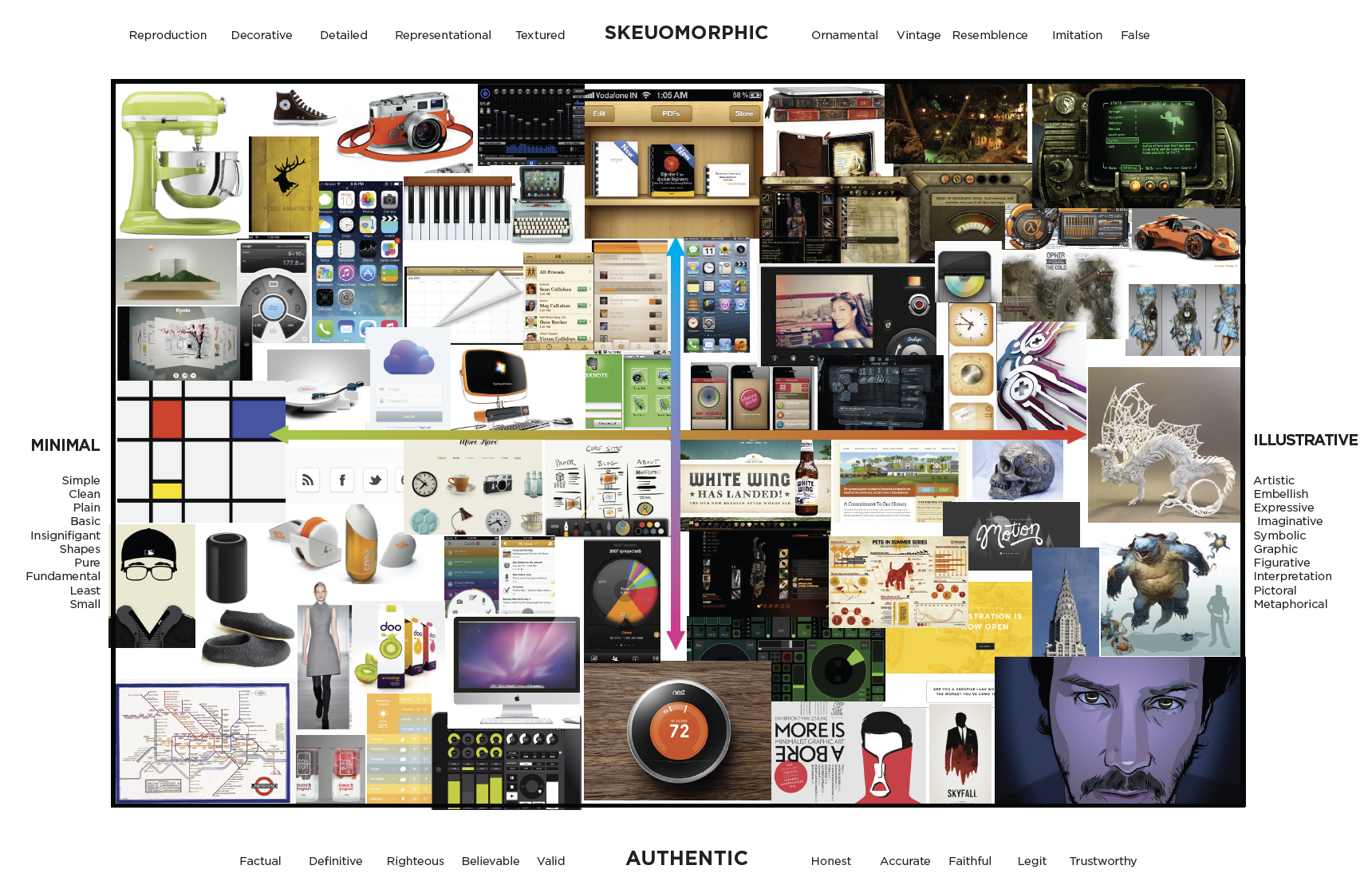
I did the deepest dive research I had ever done in my career. From what type of art style, how realistic should it look, how simplistic, what mood should I invoke. It was a solid month of pulling in assets and research materials and picking apart each element.
GoT is a very rich and complicated world. I had to document as much as I could. From where characters showed up in what episodes, going through frames to document each costume piece, who wore it and when. This helped us ask the GoT team to get us any props we would need.
Once all the eggs were in the basket, I could start exploring different use experiences, motion studies, visual designs, layouts, user flows, hierarchy and more. It was meant to be a very immersive experience, so I wanted to try to ensure that it was one-of-a-kind iPad app.
HOLY RESEARCH BATMAN!
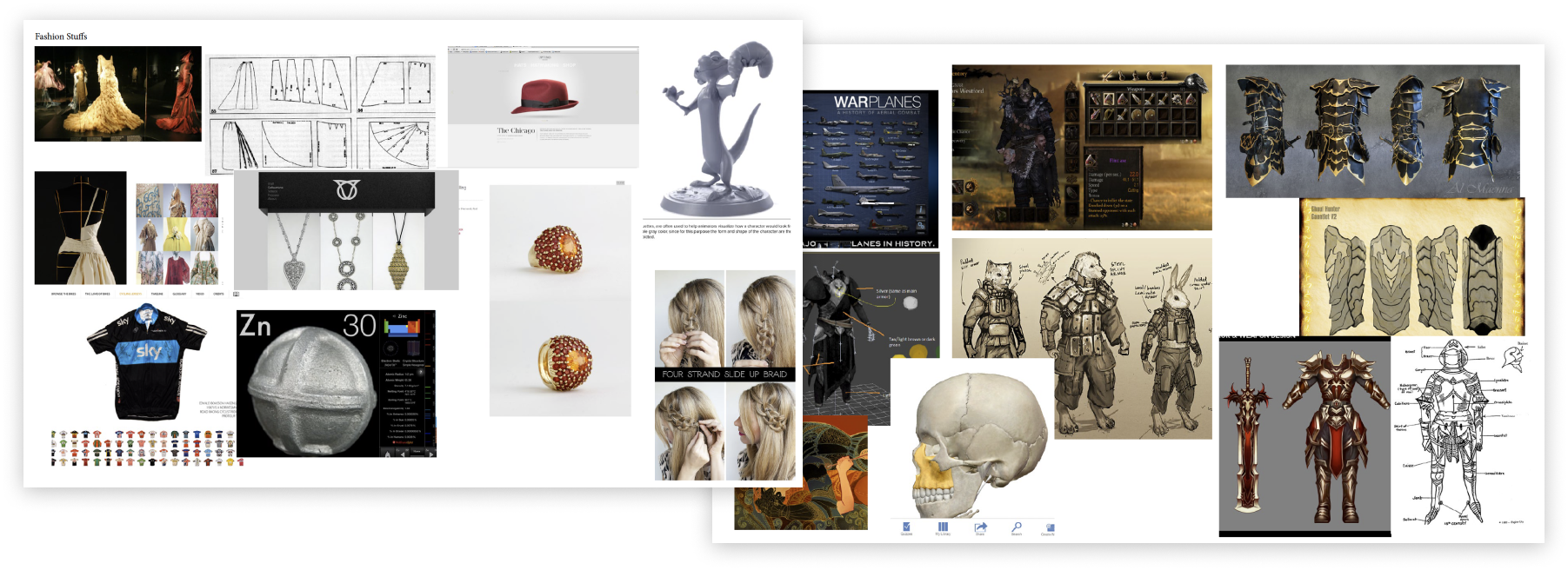
I had folders upon folders upon folders of research materials. From Game of Thrones, to websites, iPad apps, architecture, fashion, historical art styles, modern design, infographics… you name it, I probably had it in a folder with a whole deep dive into each element area.
One of the more labor intensive research was to figure out what made the most sense for the UI visual style in terms of category type. I had it separated out into 4 categories to test. The main point of this exercise is to figure out how much of the UI should shine or should allow more emphasis on the items in the experience.
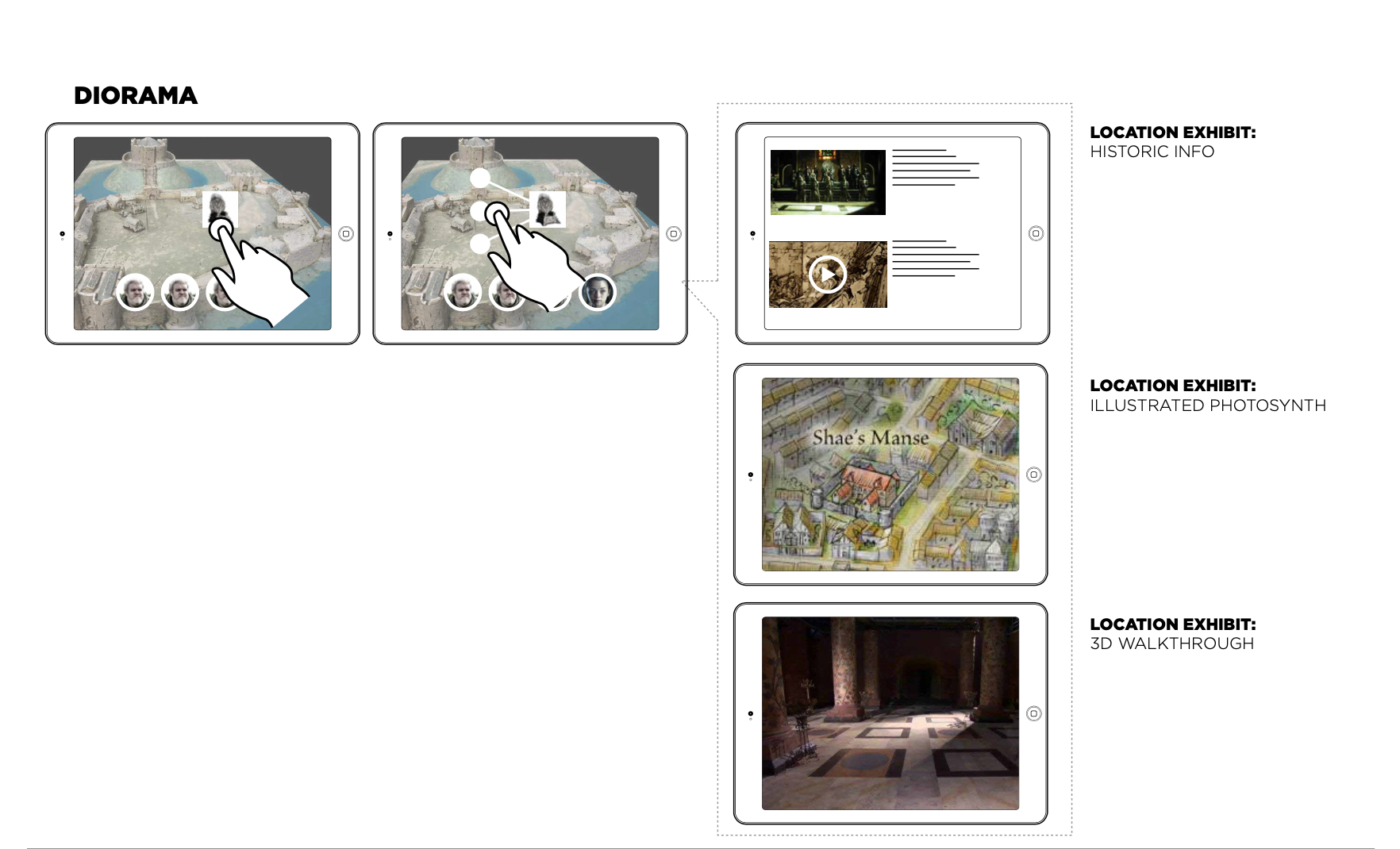
We knew we wanted to have 3D scans/modeling of the props so that people could see the full detail of these beautifully made items. We wanted to replicated some of the traveling GoT exhibit that wasn’t available to most fans.
A couple ideas that came out of it were
- Guides on how to braid your hair just like certain hairstyles from the show
- Details on the stories behind some of the embroidery work
- 3D printing blueprints for some of the props
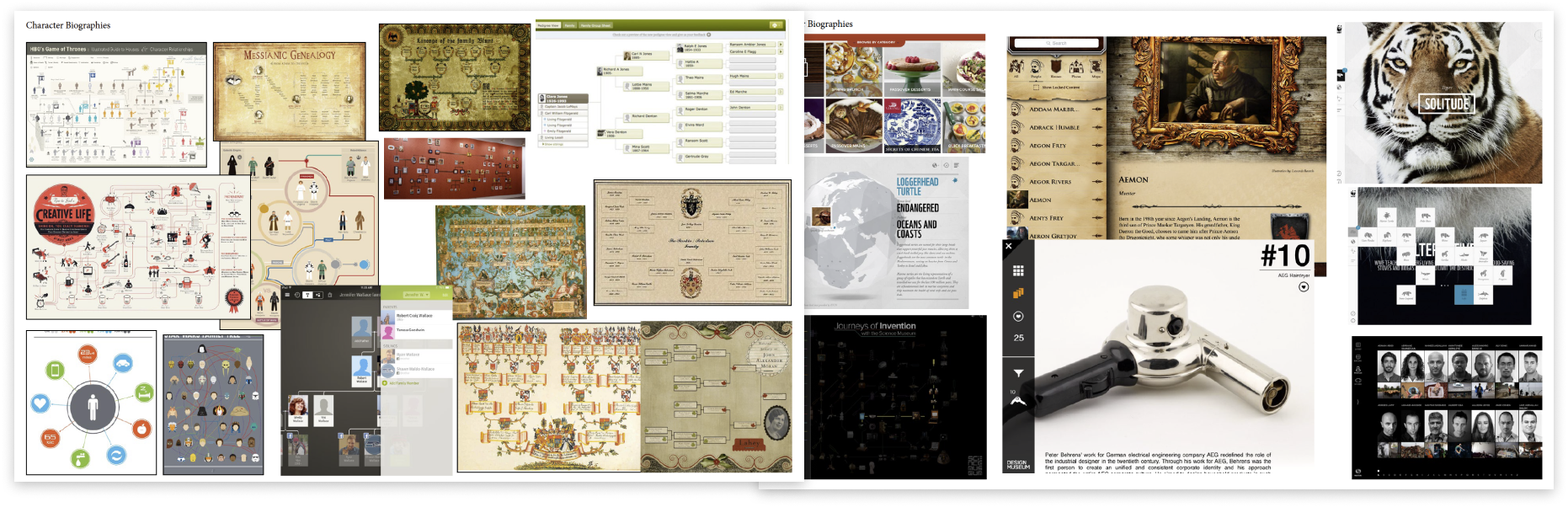
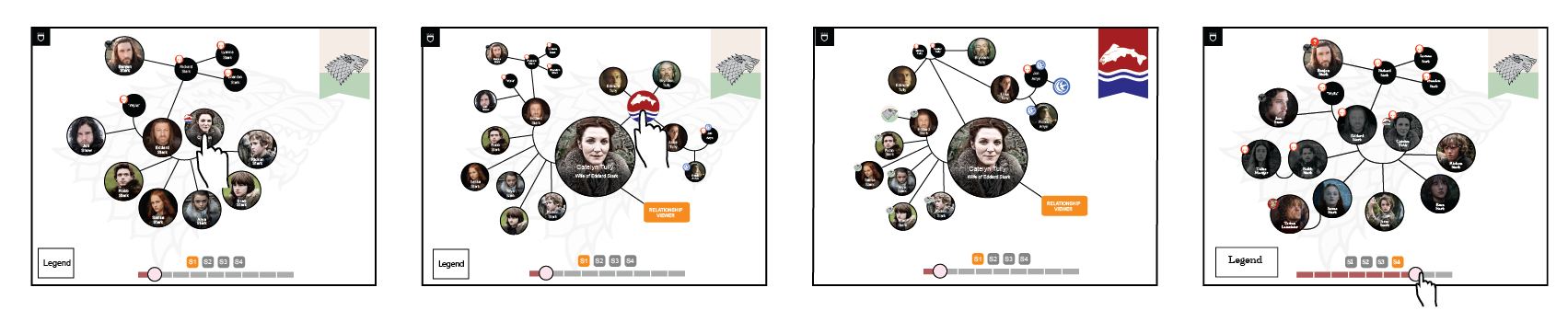
The family lineage and biographies are some of the most compelling in the Song of Fire and Ice, but the GoT show can’t go into full detail of these lineages. We wanted to be able to have a very interactive family tree of each house and individuals so you get more of the breadth of characters.
Main ideas were
- Ability to select a person and see more about their history
- Seeing additional relationships to a specific character outside of blood relation & marriage
- Linking to the people other characters were named after
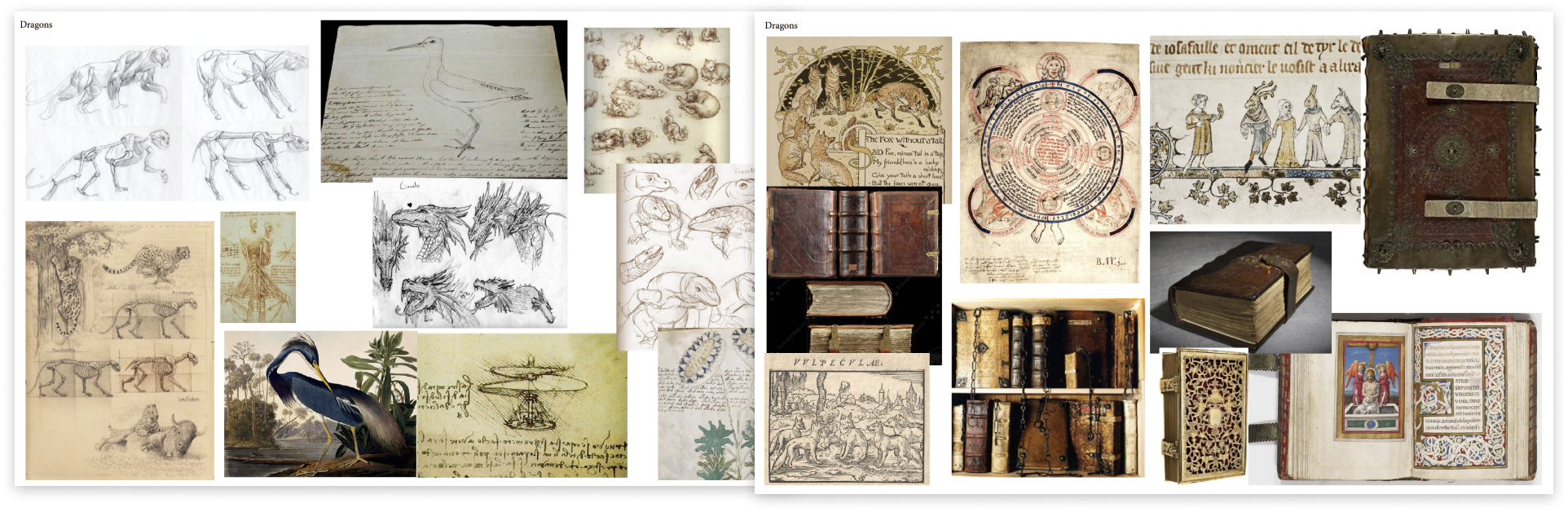
While dragons weren’t as big in GoT as they were in the pre-history since there were “extinct” at the start, dragons still were a huge part of the history. We only get some inklings about the other dragons such as Balerion and the sizes of them as time went on. But it would be neat if we could have a in-depth, almost Charles Darwin-esque journals of the dragons on top of 3D renders where you can really see their details.
Ideas that I was thinking for the dragons:
- A size comparison chart of the known dragons
- In-depth history of each known dragons and who their riders were
- Concept drawings/art of the dragons from the show
- In-depth information on blood magic and how Valarians were able to control dragons.

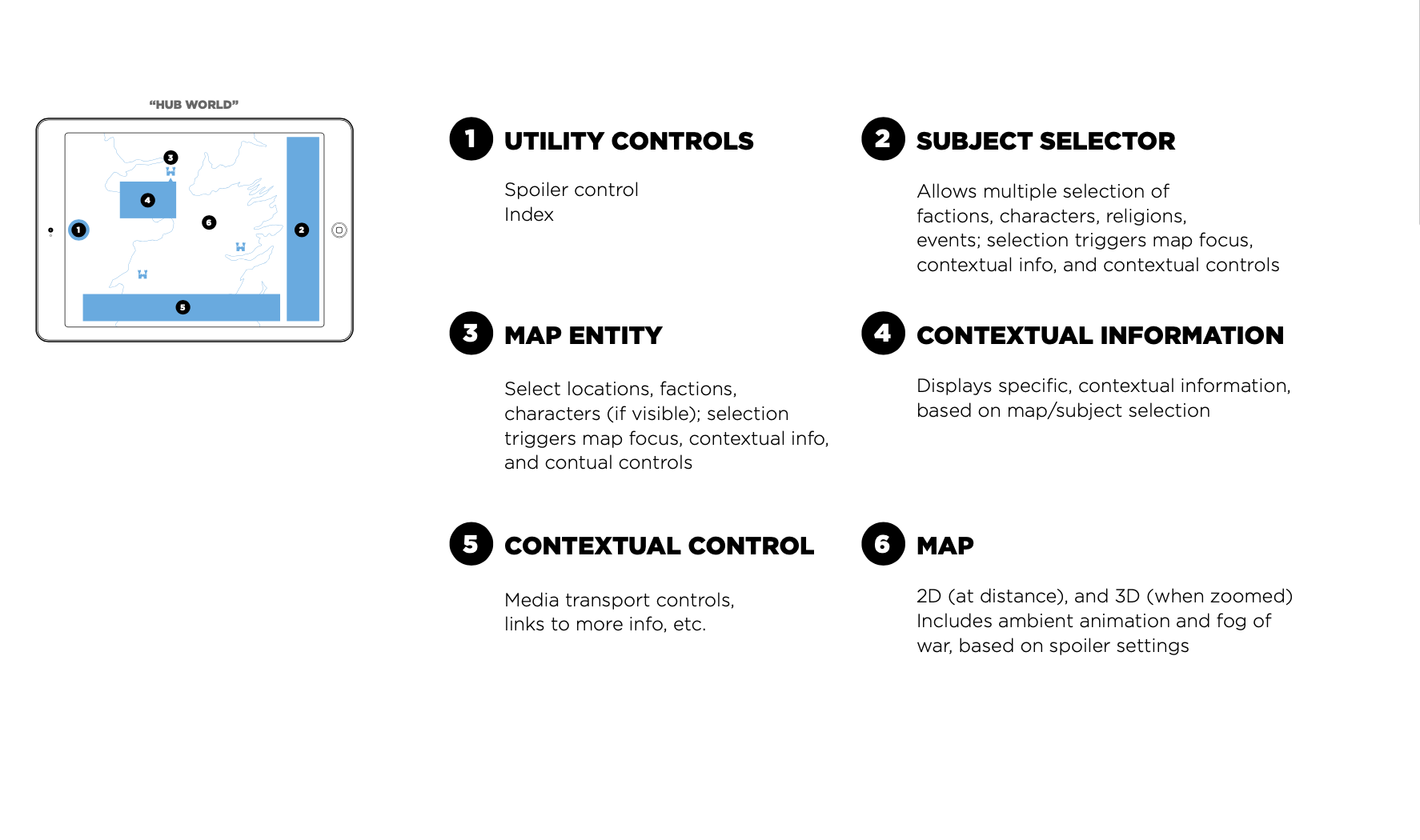
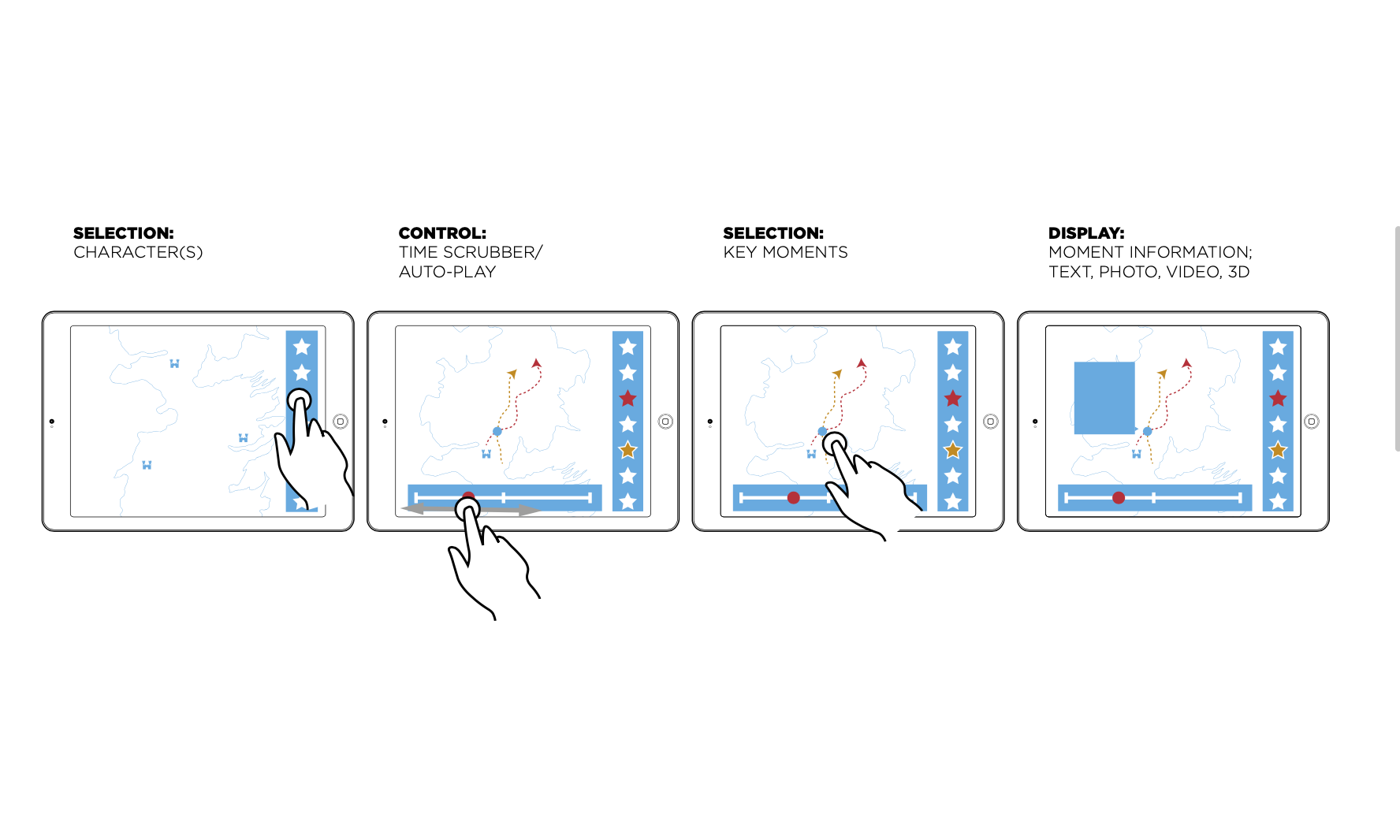
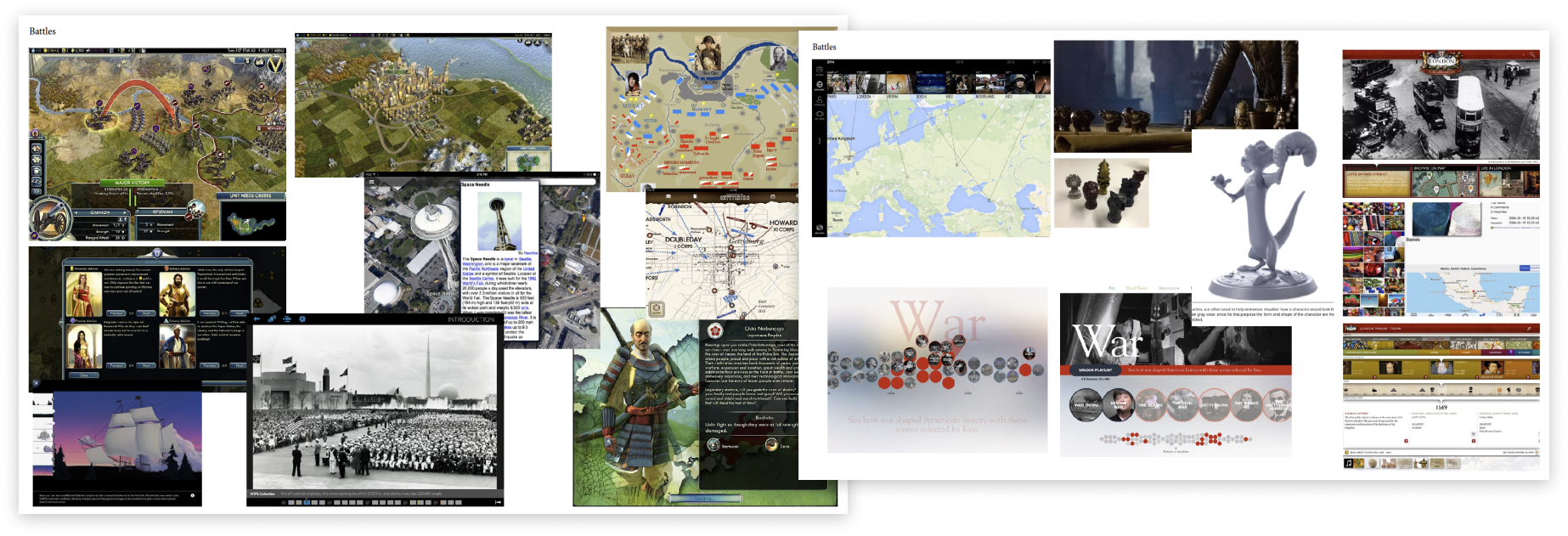
GoT had some pretty awesome battles up to the point we were at (Season 4). But what if we could really go into depth on what took place during that battle and at one point with a true proper “historical” style mapping we’ve done with our own real wars and battles?
Battle ideas
- Interactive battle map with time-line control to see where forces were at on the stage
- Location of important characters and what happened in those areas
- Screenshots from the show from specific timelines
- Highlights of each battle

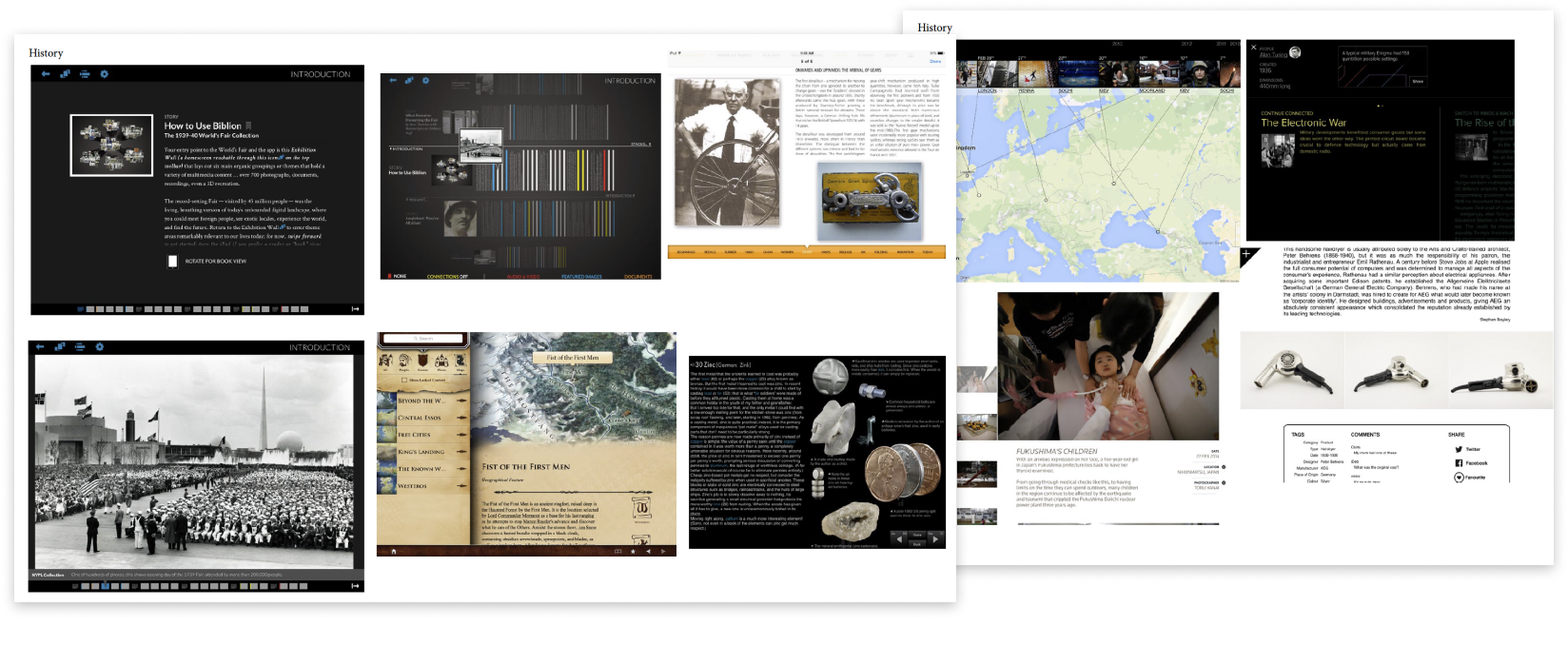
GoT only touches the surface of the full history of ASOFAI. There are minor references but no real detail on what had happened that the books go into. It would be great if we could fill in that gap for the show watchers in those episodes where it references it. I looked a lot to the ASOFAI Wiki which covers everything from the book series.
History ideas:
- For the episodic timeline, having highlight points to tell a person more about the historical reference
- Have an area dedicated to the precursor of GoT, Robert Baratheons Rebellion
- Go more into detail on the Azor Ahai prophecy and it’s relevance.
- Explore more of the history of Pentos and the lands outside of Westoros that GoT visits.

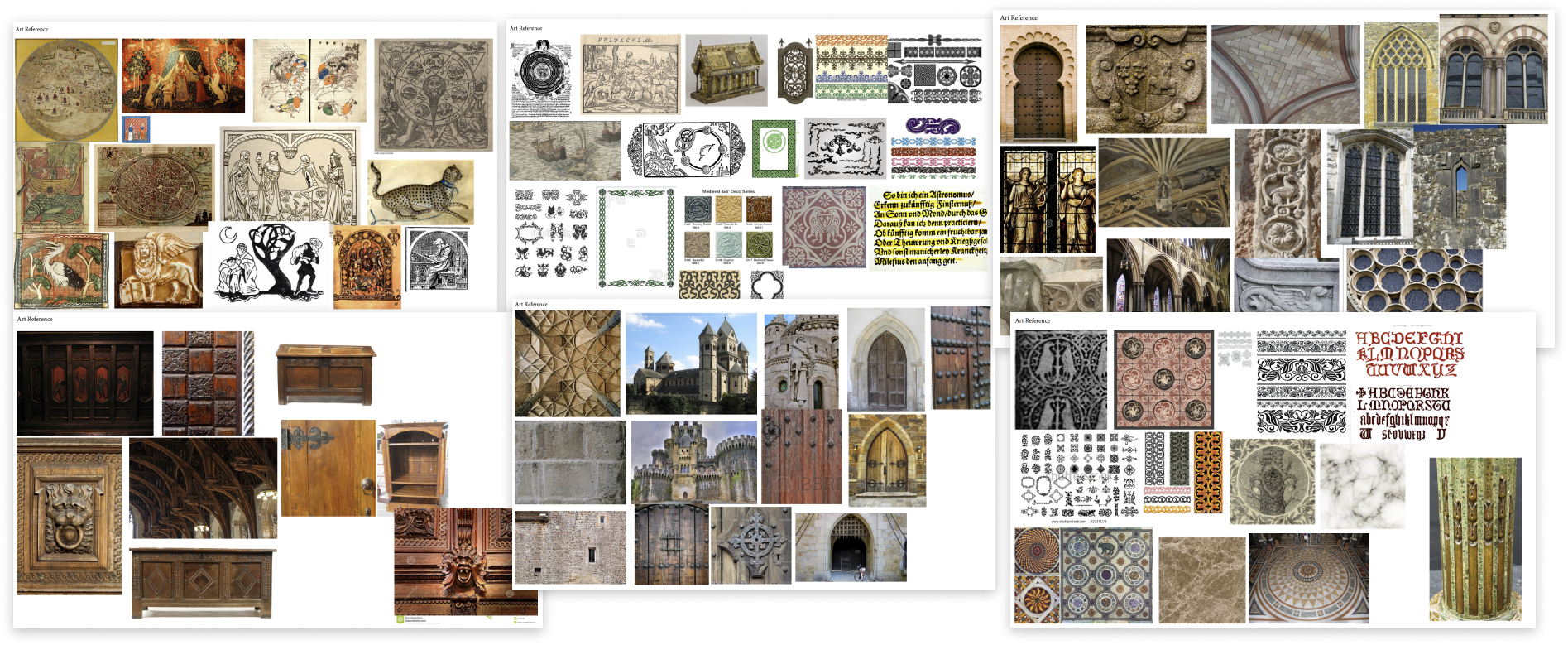
GoT feels both historical and fantasy because they pull much from the real world to create the look and feel of the show. I wanted to try to still keep that same feeling and pull from similar references. Each area of Westeros and the outside lands pull from very specific real-world regions. Since I wanted our experience to change based off of what area or house you were visiting, I needed to do my own research into those area. References on ancient cultures such as Celtic, Roman, Moroccan, Persian, Goths viking, etc.

I had folders upon folders upon folders of research materials. From Game of Thrones, to websites, iPad apps, architecture, fashion, historical art styles, modern design, infographics… you name it, I probably had it in a folder with a whole deep dive into each element area.
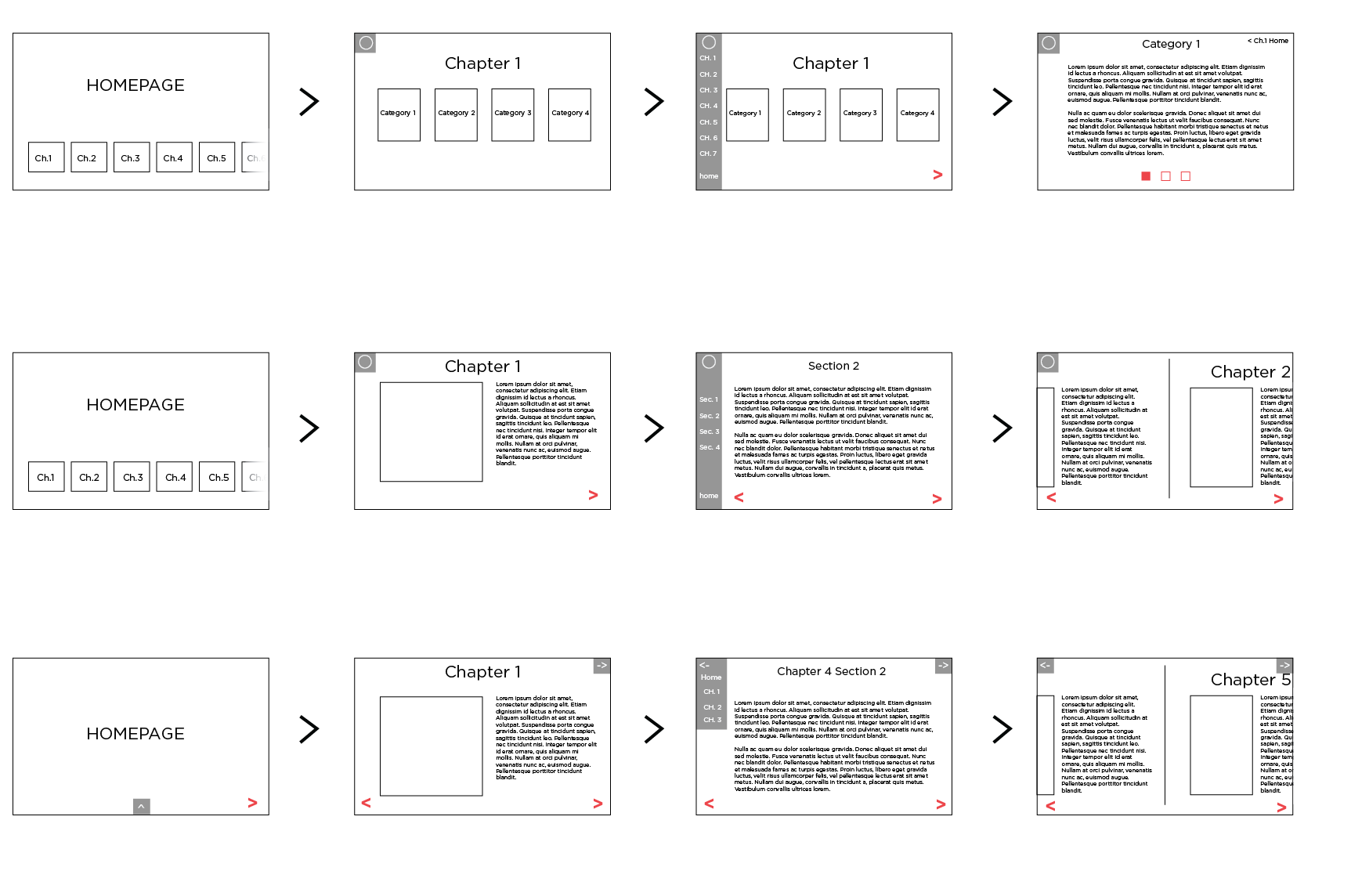
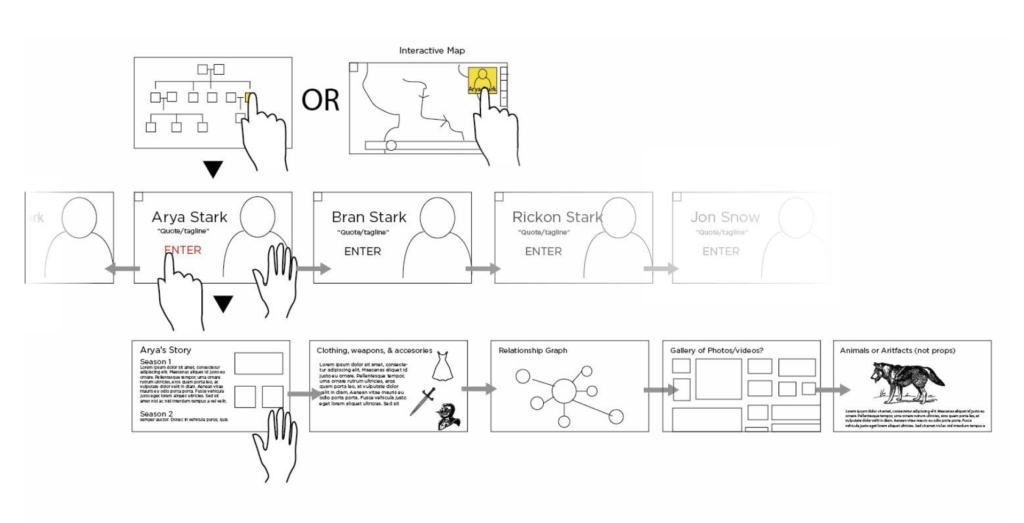
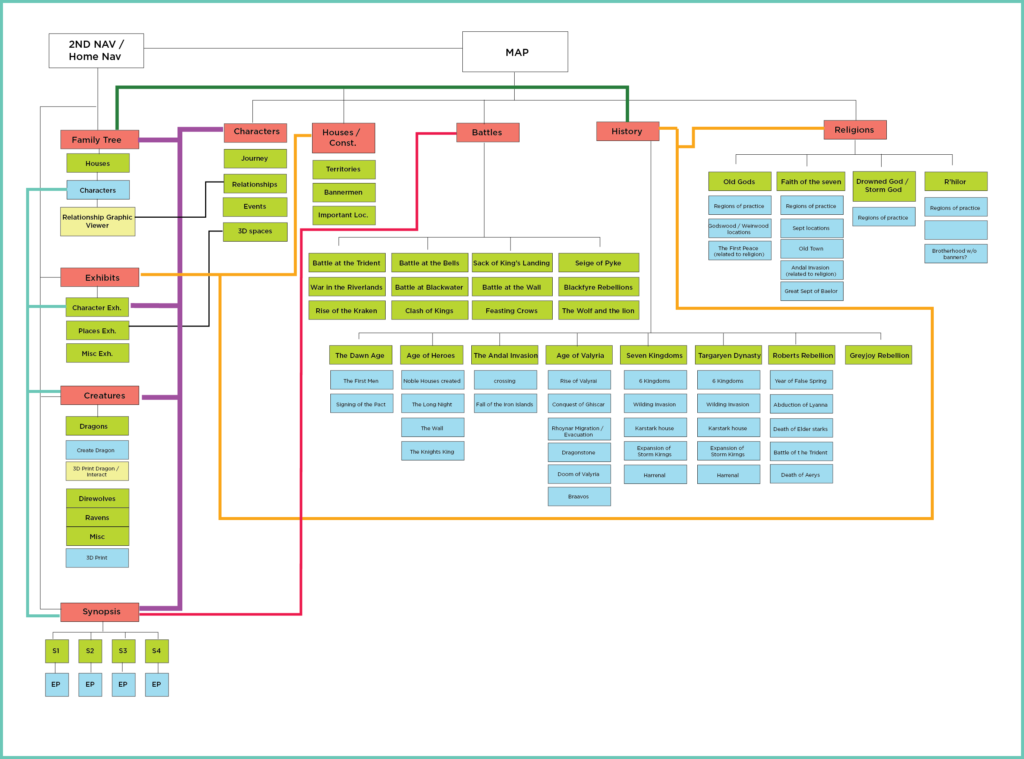
Our first initial idea was to have the main framework separated into an interactive map and family tree/relationship map. I tried to establish what each area would be and the content that would exist within it. There would be interlinking and overlap so I needed to structure which areas would connect together.


Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and industry. Lorem Ipsum typesetting has dummy text.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and industry. Lorem Ipsum typesetting has dummy text.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and industry. Lorem Ipsum typesetting has dummy text.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
I had to figure out how would we want to display our objects, how the UI elements would look like, and how all items would interact with one another.
I went into great detail and research to build the foundation of what we could do as the rest of the team were testing the best way to show the objects on an iPad.
Exhibit research
I looked into several non-traditional ways in which we could have our exhibits. We already has examples of the traveling GoT show and other museums, but I wanted to have more of a sense of being in that place while not taking away from the objects. I looked to higher end clothing storefront showcases and the theatre.
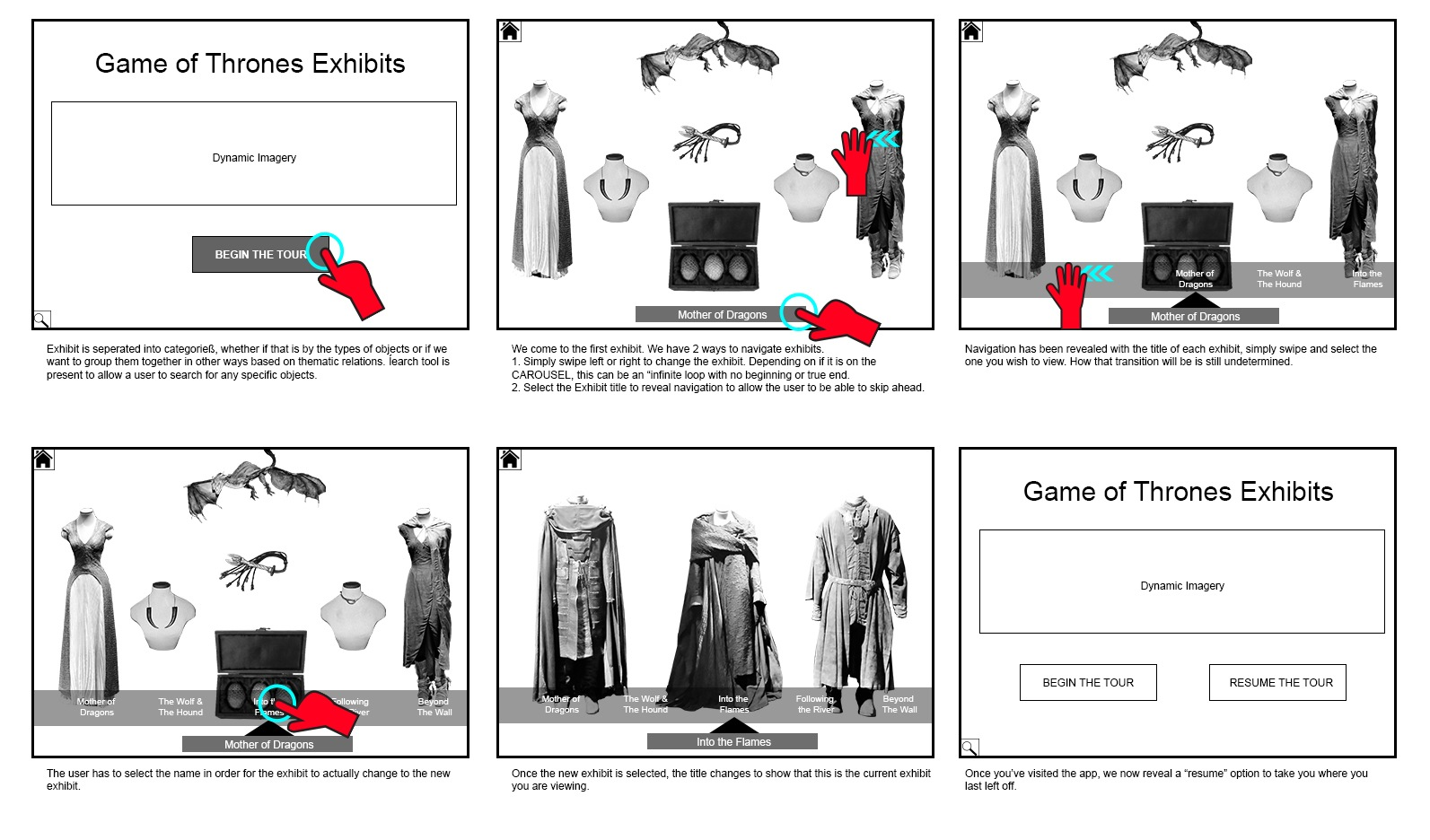
Wireframing and concepting
I decided to just start illustrating in very simple terms on how we could start laying out our exhibits, what would be my parameters, what types of motions would we have and starting to develop some principles / guidelines.
UI test for visual design
Taking some elements I would most likely want to try to use, I did mock up art test of how the same element would look from realistic to incredibly simple. This was to get an idea of how illustrative our UI could be without taking away the focus from the items or creating too much visual noise.
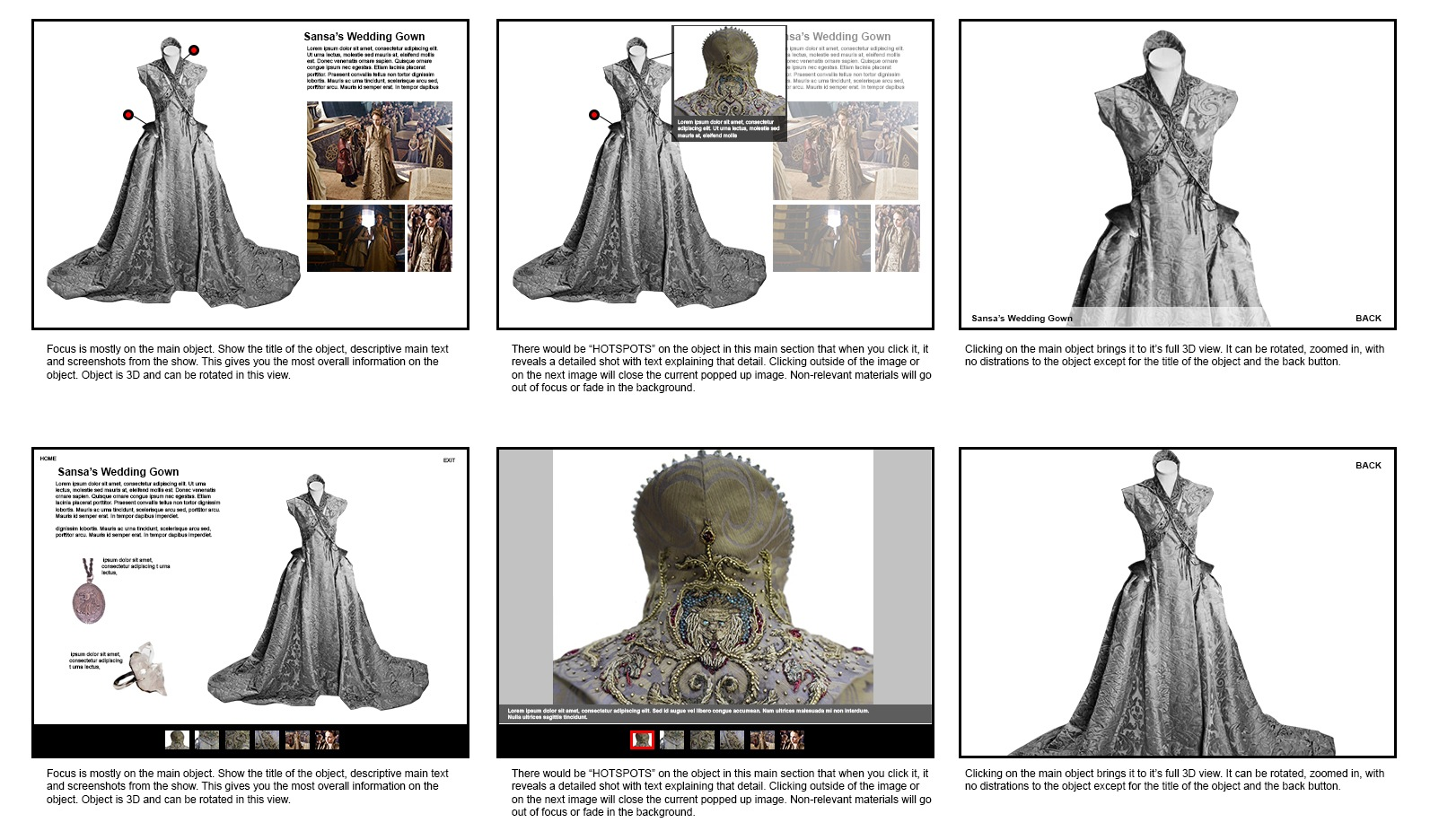
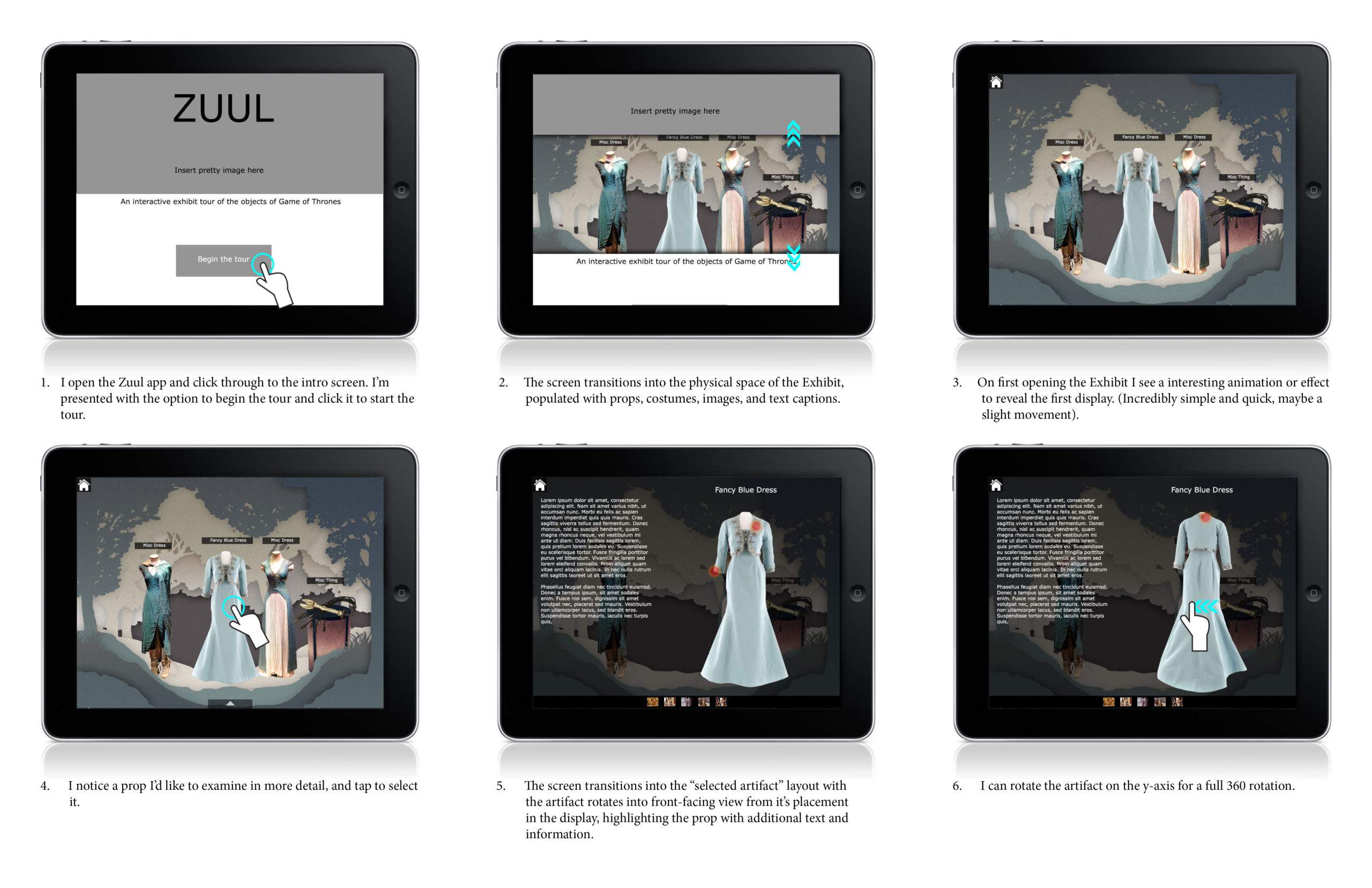
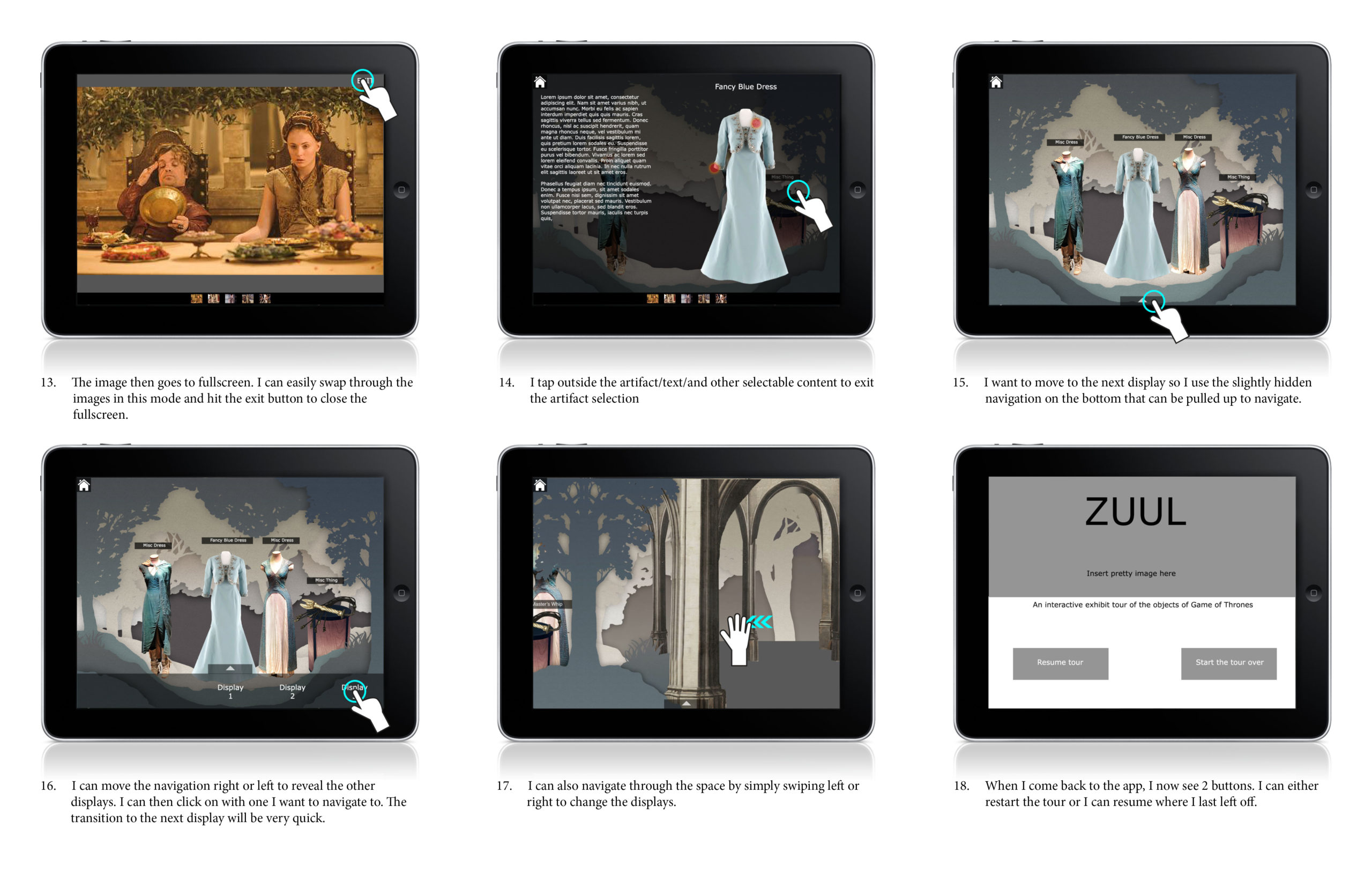
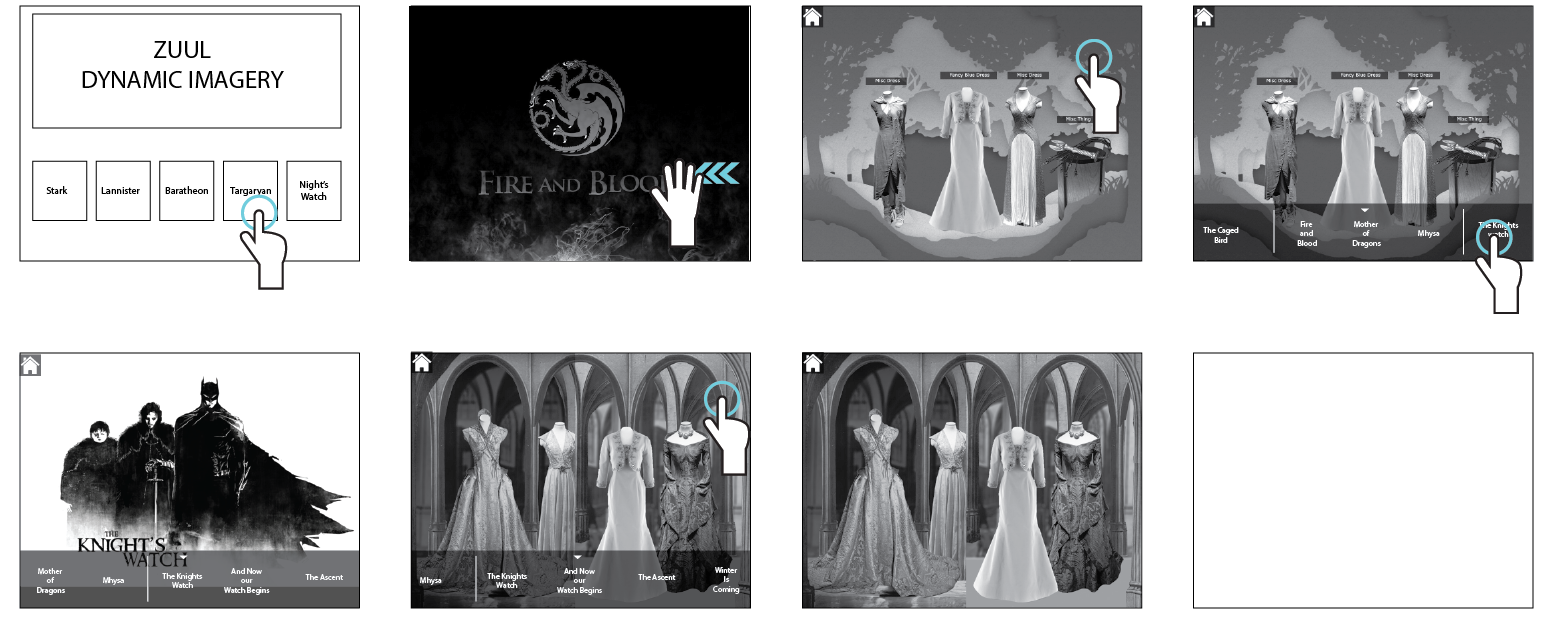
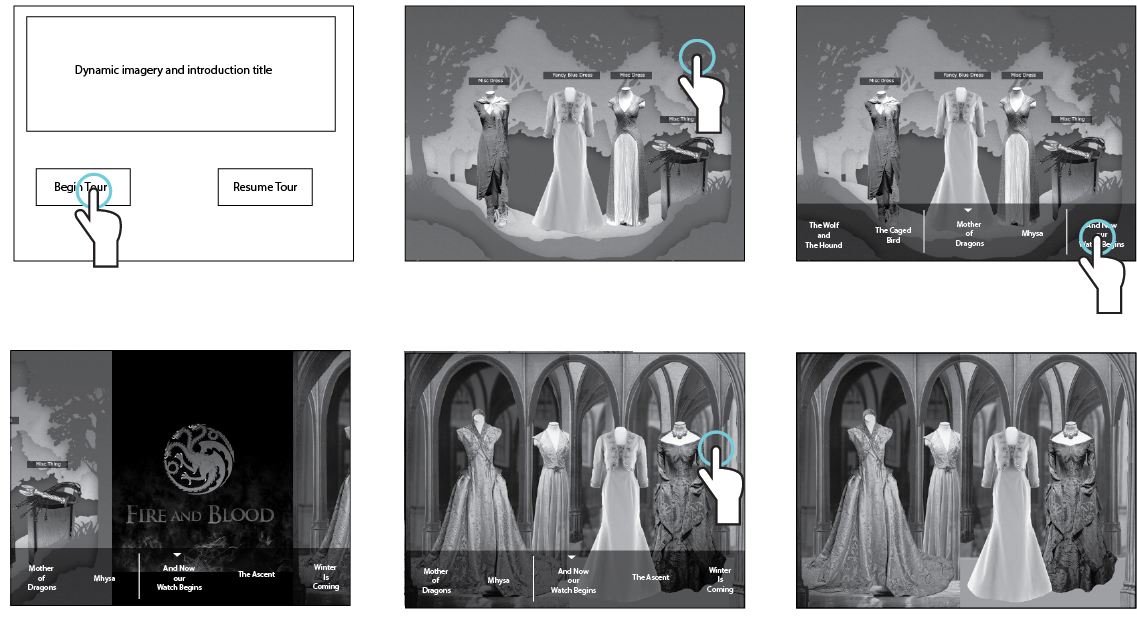
As the team was building out the code and structure of the app, I decided to start trying to figure out the motion and interaction models of the assets. I started to hone down what the layout of the elements would be and how information would display, the types of touch movements we would utilize, and how a user interacts with individual objects.
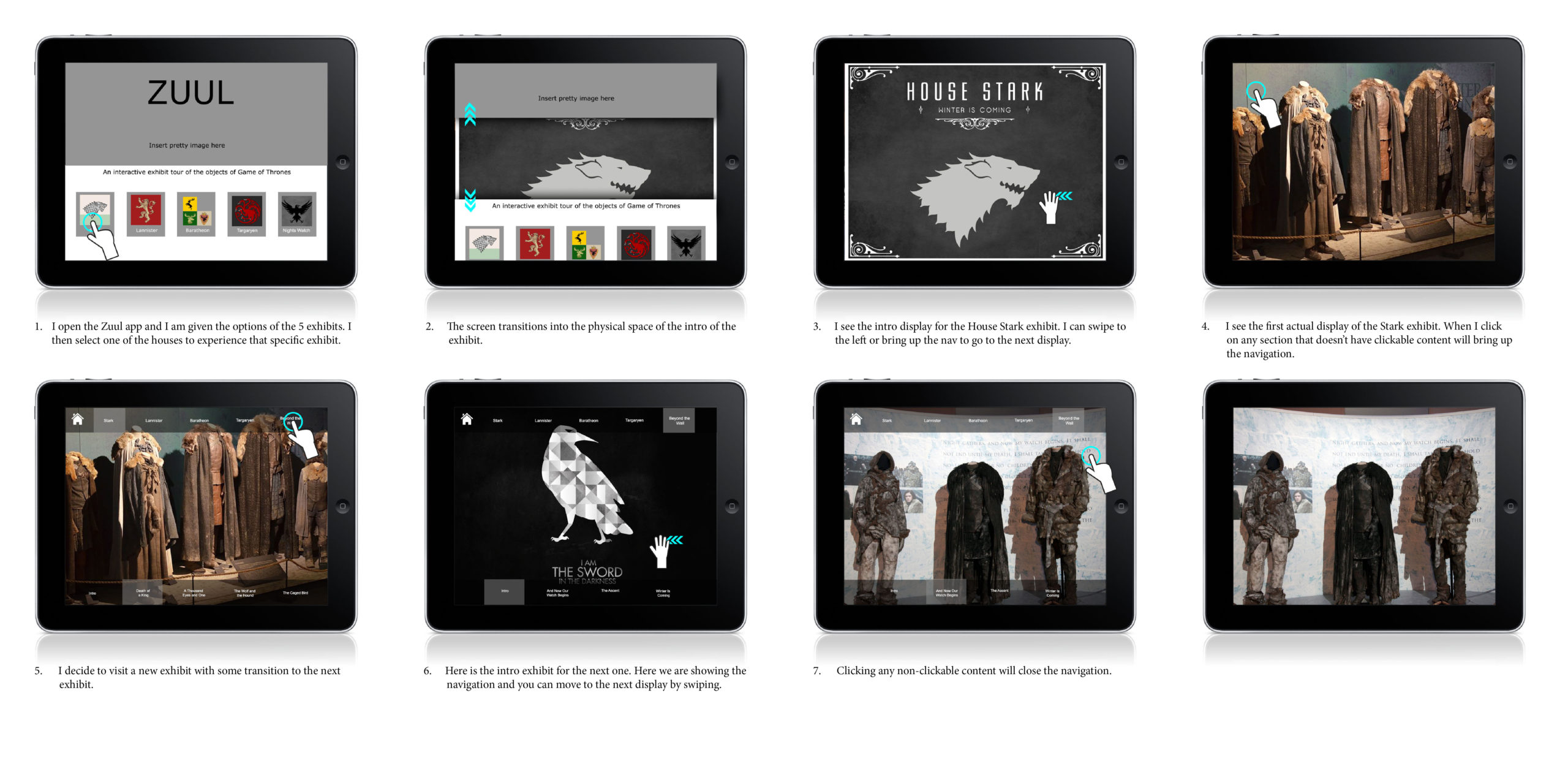
Since I wanted to explore the theatre/storefront experience, I wanted to test out how we could transition from one scene to another and how those objects live within that space. I liked the idea of having scenes overlapping each other to create a nice blend transition into the next area.
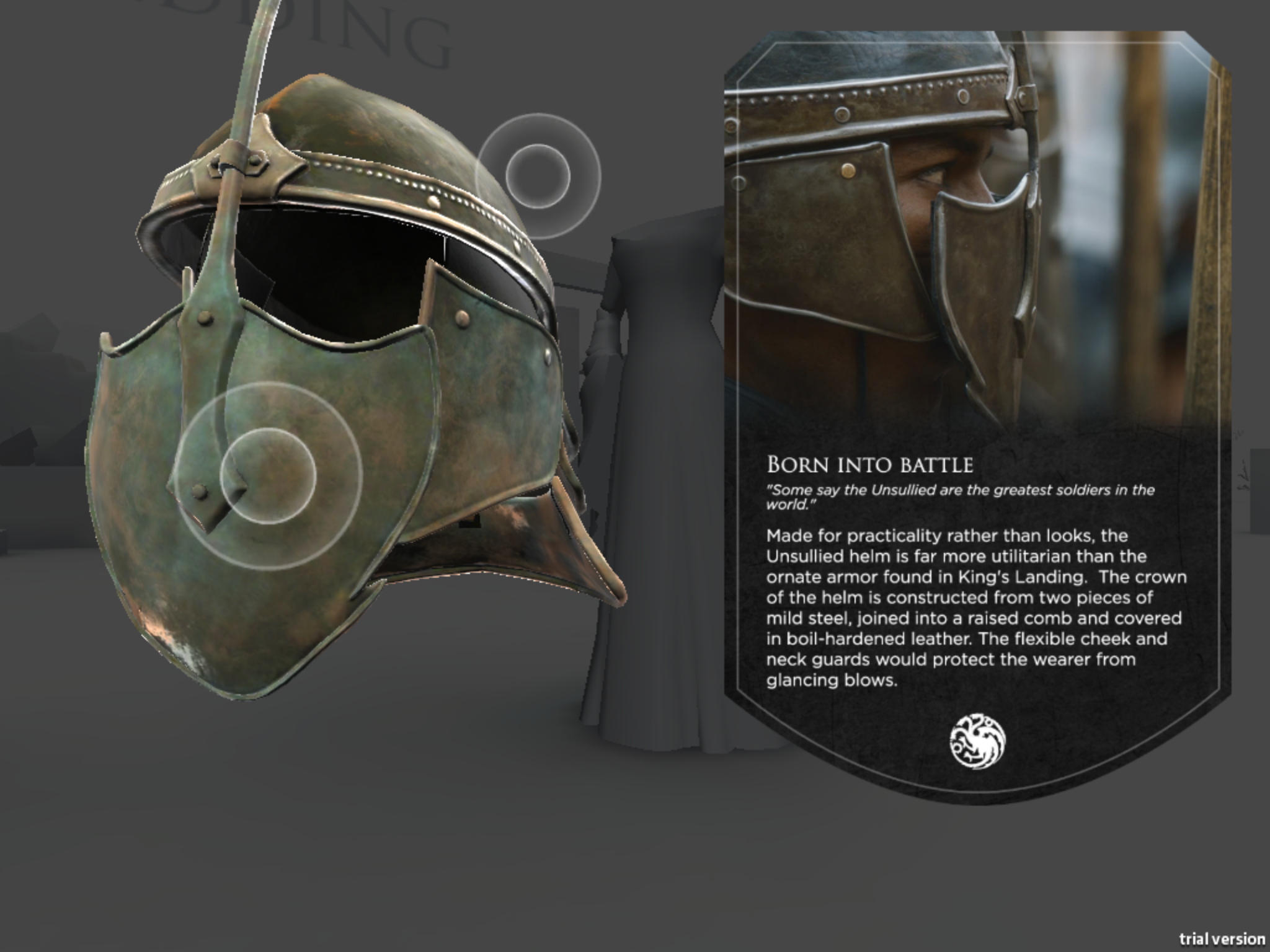
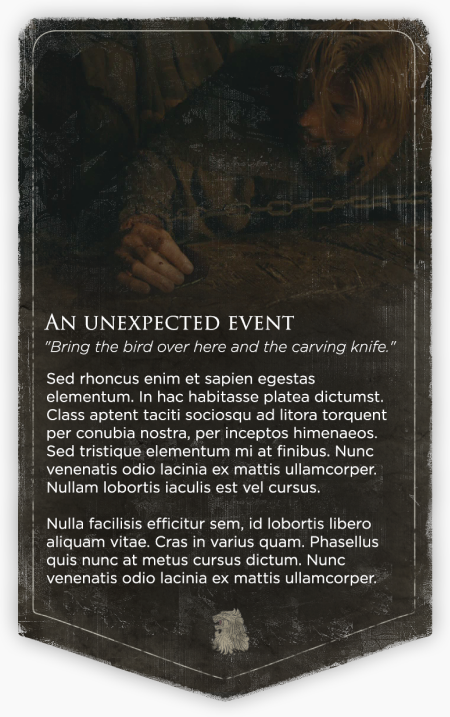
We had finally started building out our example experience to showcase to the HBO execs, so I was able to start putting in real assets and working with the real user experience.
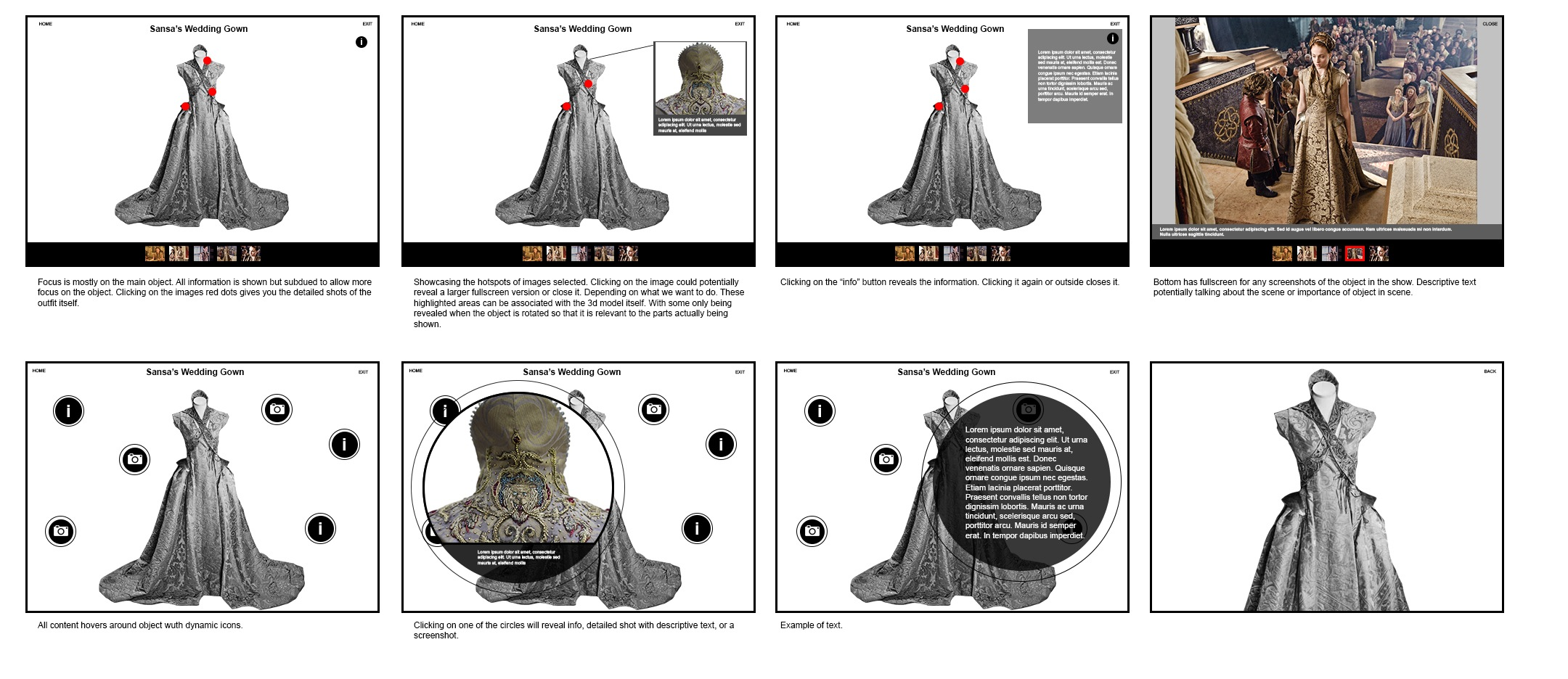
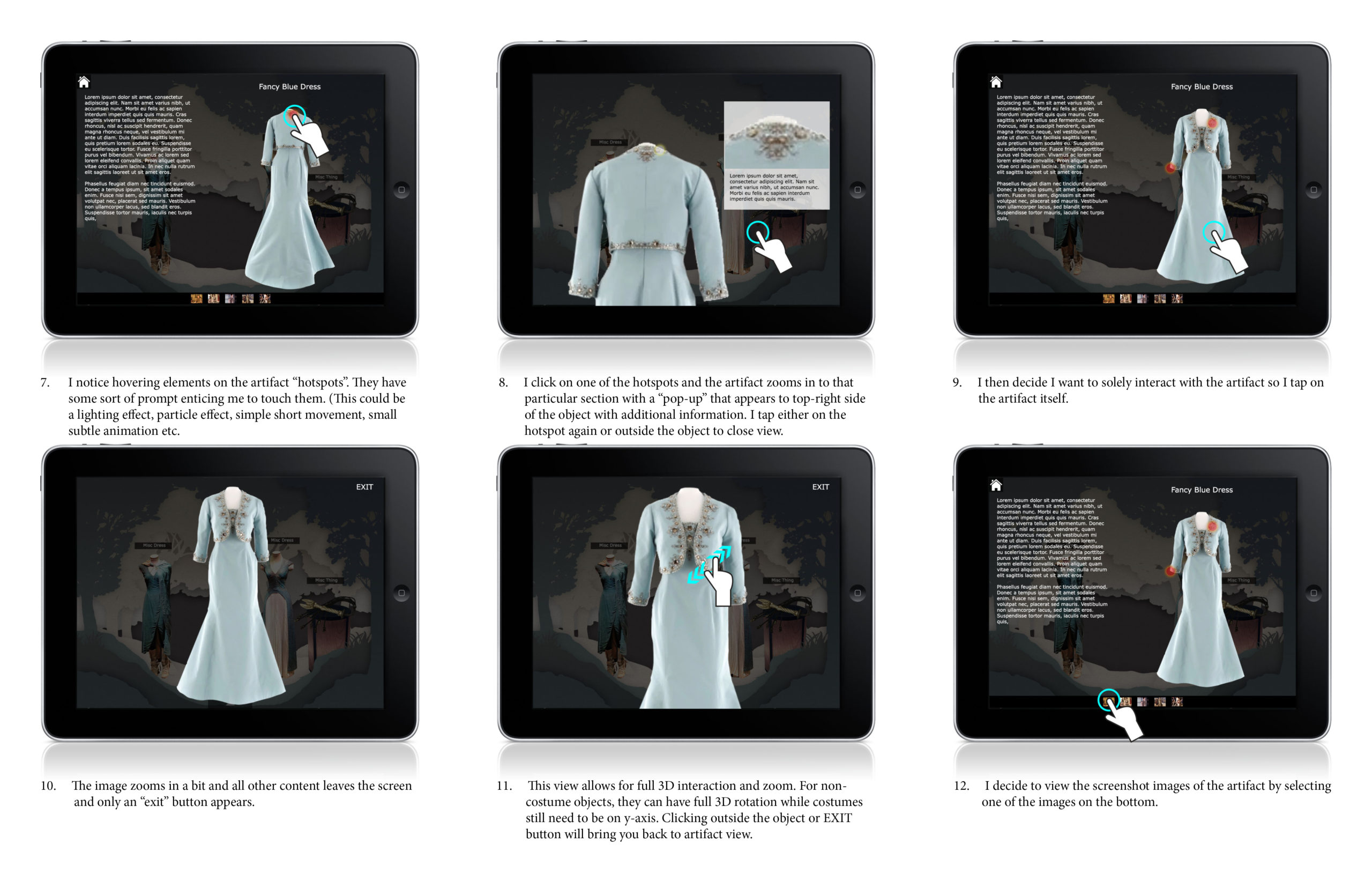
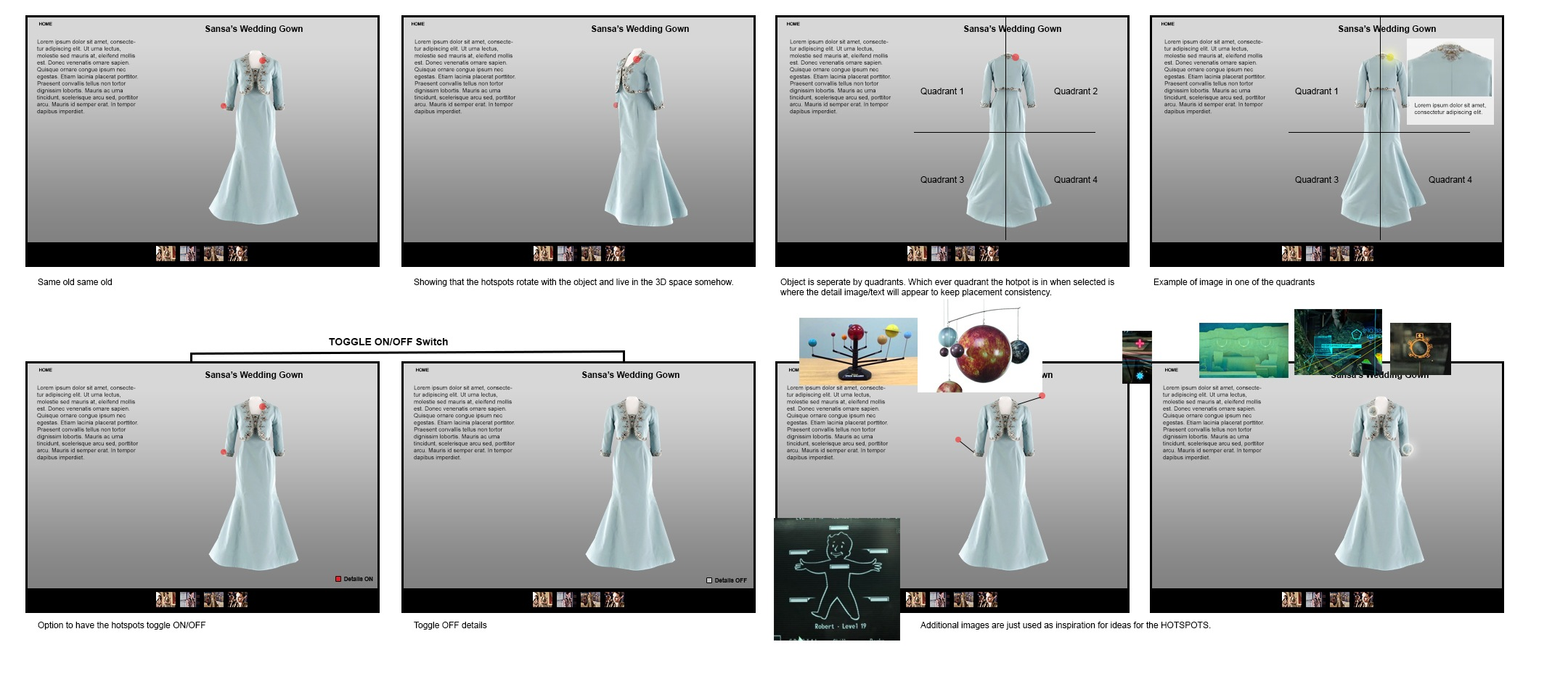
Dynamic Hotspots to reveal information
We tested out ideas on how we could have hotspots on objects to entice a user to tap on them to get overlays of information about that object or relevant show information.
Unlimited power and customization possibilities.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since. Lorem Ipsum has been the industry’s standard dummy text ever since.
Pixel perfect design & clear code delivered to you.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since. Lorem Ipsum has been the industry’s standard dummy text ever since