Age of Empires: Castle Siege
Age of Empires: Castle Siege was taking the beloved game series and creating a version on the iPad similar to Clash of Clans. Unfortunately, I didn’t get to see it through to the end since the team was disbanded and it was outsourced to a 3rd party to complete.
- ClientMicrosoft Game Studios
- RoleUI/UX Designer
- Team22-25 people
I could have gone an easy route and just made the designs look like every other iPad game, but I really wanted the UI to stand out in this game. To feel like it really was part of the ethos of Age of Empires. So historical research was needed.
Fortunately, much of the UX and framework is based off an existing games, but I needed to make adjustments to make it more fluid for the mobile experience. The Age flow had to be simplified and change for a quick touch format.
I had to develop an art style for all the UI elements to help create the feeling we needed for the game. Age of Empires is a very beloved game series, so creating a visual art style that gives the game much needed love on the mobile platform.
Building a classic game for a new platform
Age of Empires has exclusively been a PC game. Being able to take one of my favorite childhood games and try to create it in a more simple format for the iPad was a challenge and experience I was very excited to take on.
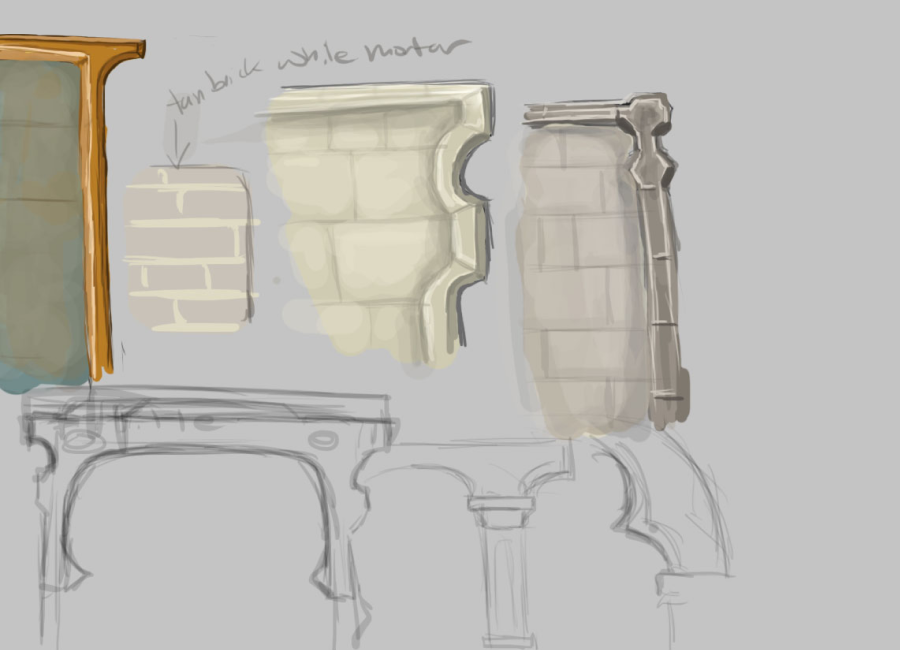
I wanted to explore different historical design elements that I felt would make the UI stand out from a typical iPad game. Look through out the medieval area, I looked towards architecture. Since much of Age of Empires is about building, I wanted to utilize architectural structure as a design language. I did research on how to make certain elements feel like they were carved from stone.
Continuing on the architectural element, I wanted button elements to also stand out from the typical bubble. I felt many iPad games visually looked the same and that there was no love to make the elements feel unique to their game. Stained glass is a wonderful element to utilize for buttons and other elements that makes it still look like a iPad button but with some flair added to it.
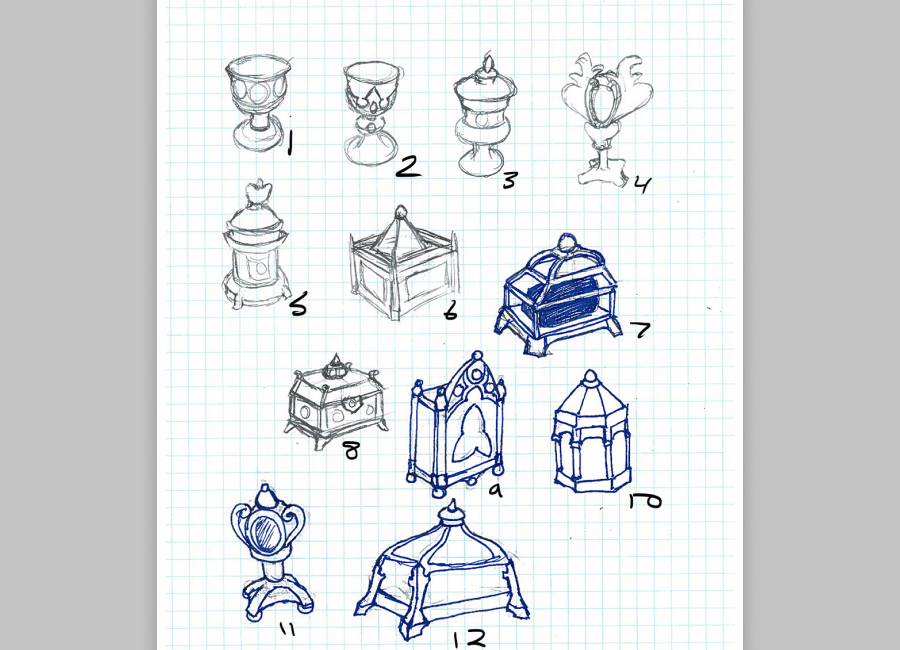
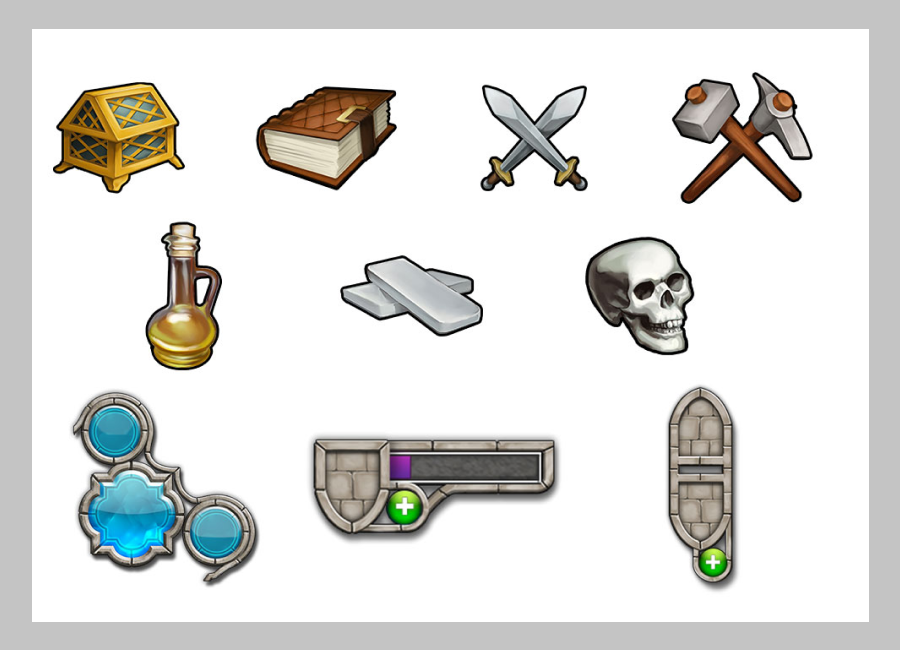
We wanted special artifacts that a user could get that would give them an advantage. I wanted to base these more off of historical items that are usually held in churches and have religious or mystical meaning behind them. I illustrated more simplified version to get a grasp of how to still keep the feeling of these important artifacts.
Once I had gone through my research and created several different explorations of visual design, I finalized the look and feel of my UI elements that made it feel like both an iPad game, but unique to Age of Empires. I even had the idea that the UI should actually change as you “age” up in the game and get into later centuries.

Exploring Build Mode
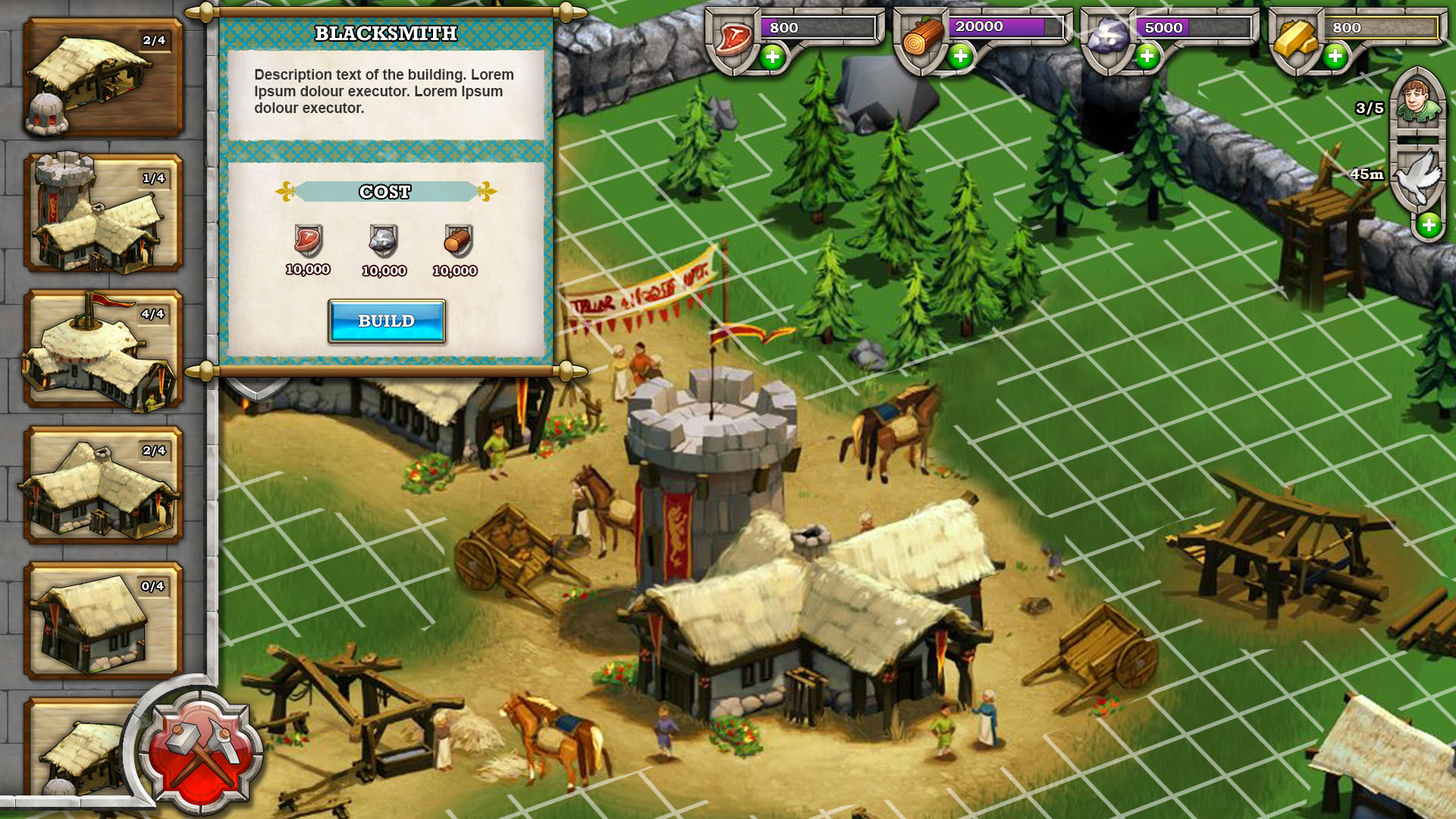
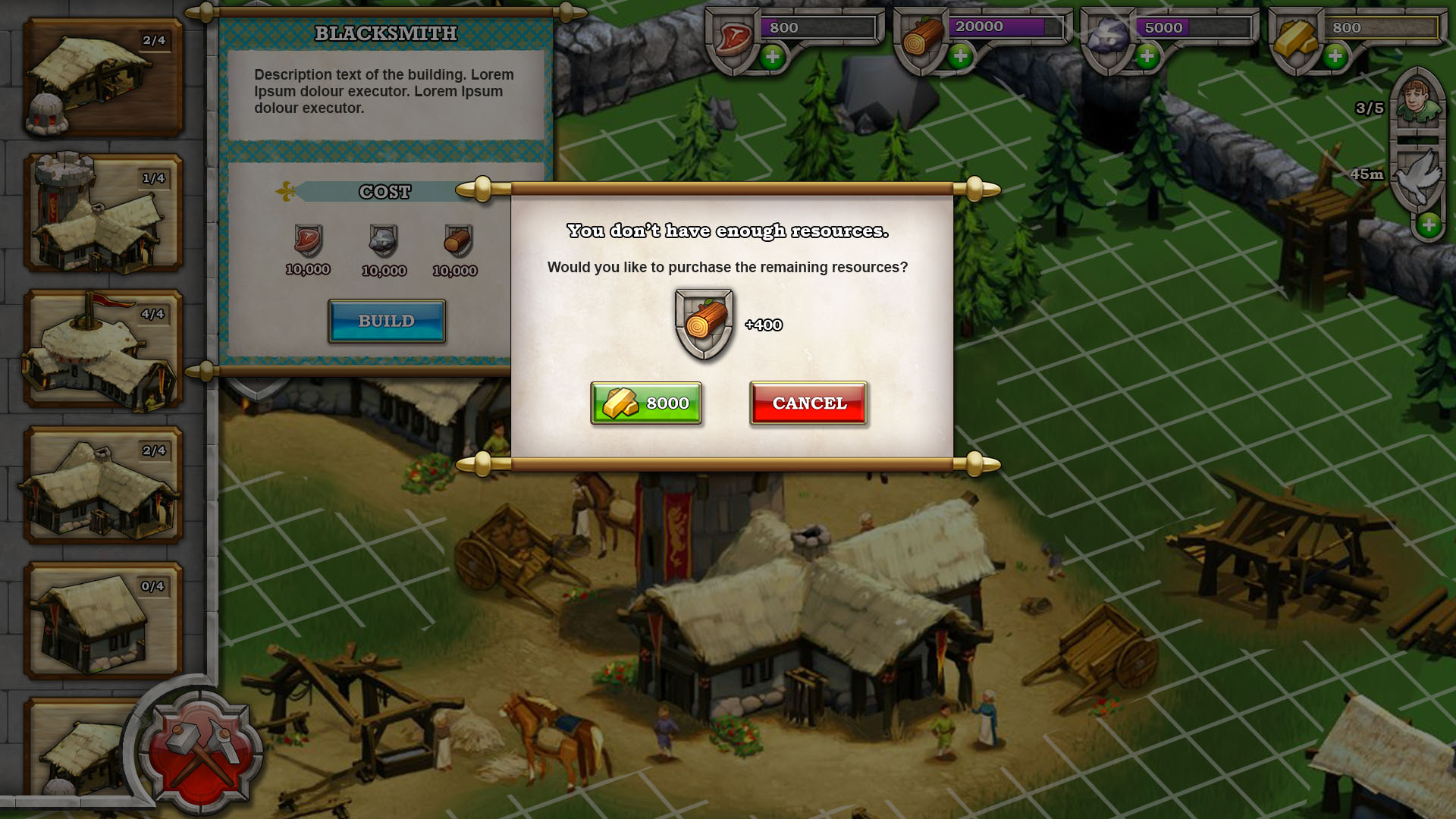
To make it easy for the user experience, we separated out the 2 main features of Age of empires into 2 modes: Building and Attack mode. These allow a player to focus on these areas without having overwhelming design elements to see.
FIRST RUN
Building is one of the most important parts of Age of Empires. So taking the time to figure out the framework and use flow of how a user will build their empire was extremely vital. It needed to be easy for touch and simple.
HONING THE FLOW
As the game was coming together and we were able to do some more testing, I started to figure out how to optimize the building system for a touch screen where your hands are typically on the sides. So making it low effort for your hand movements was key.
PERFECTING BUILD MODE
As we continued on the game, more and more iterations help me figure out the framework for the most ideal way to build on a touch platform that made it feel fluid, fast, but still similar to the PC versions of Age of Empires.
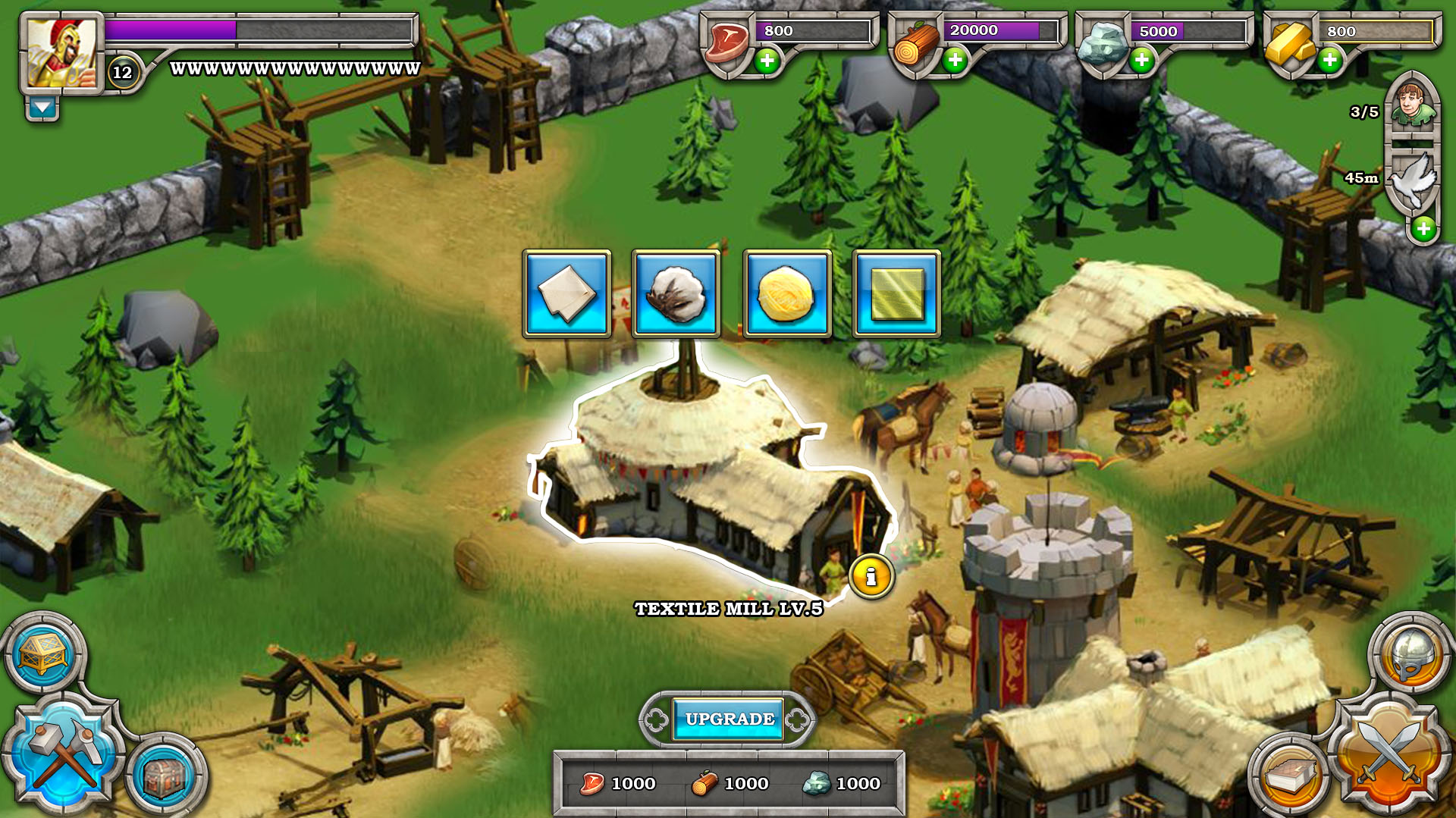
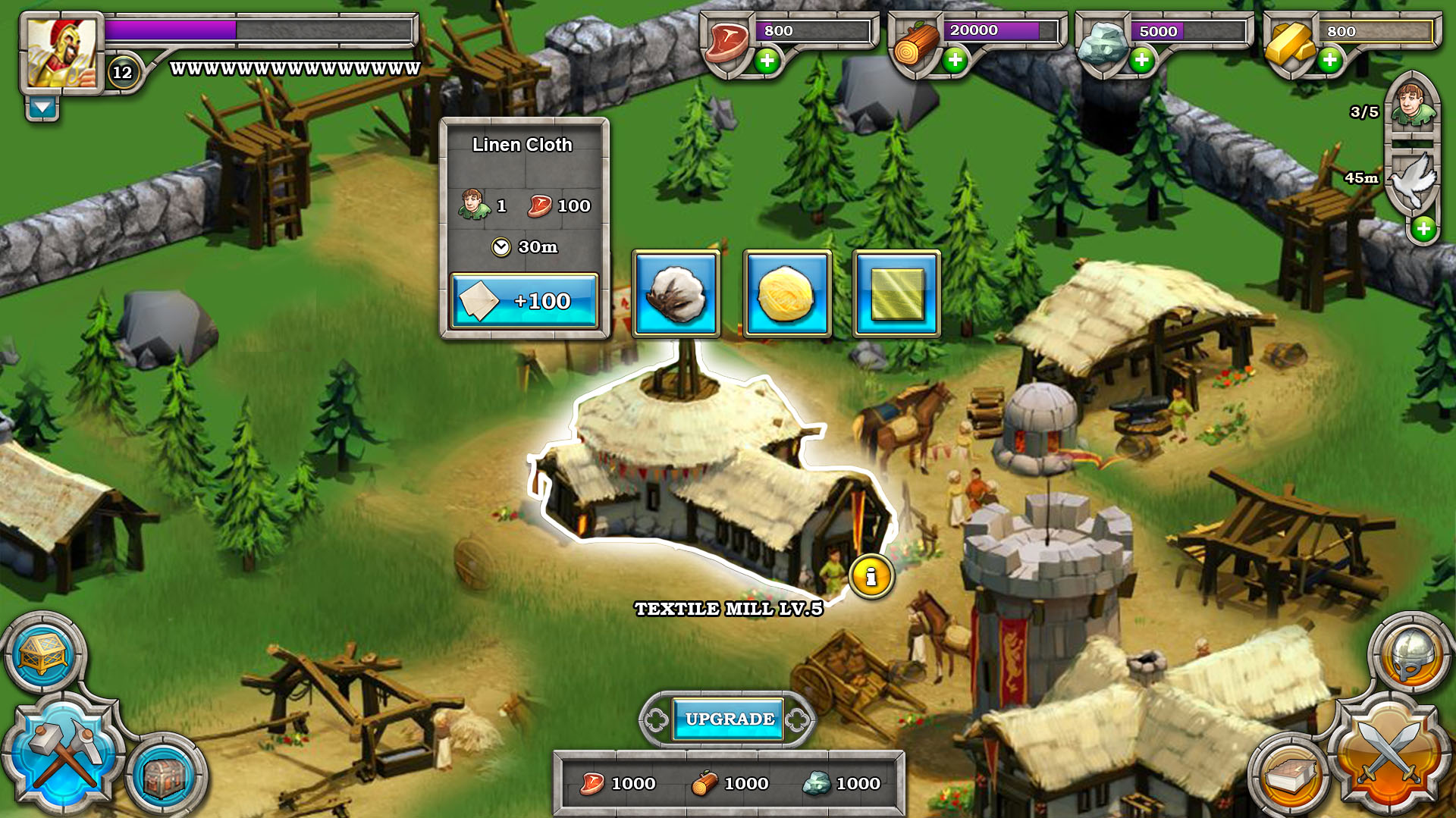
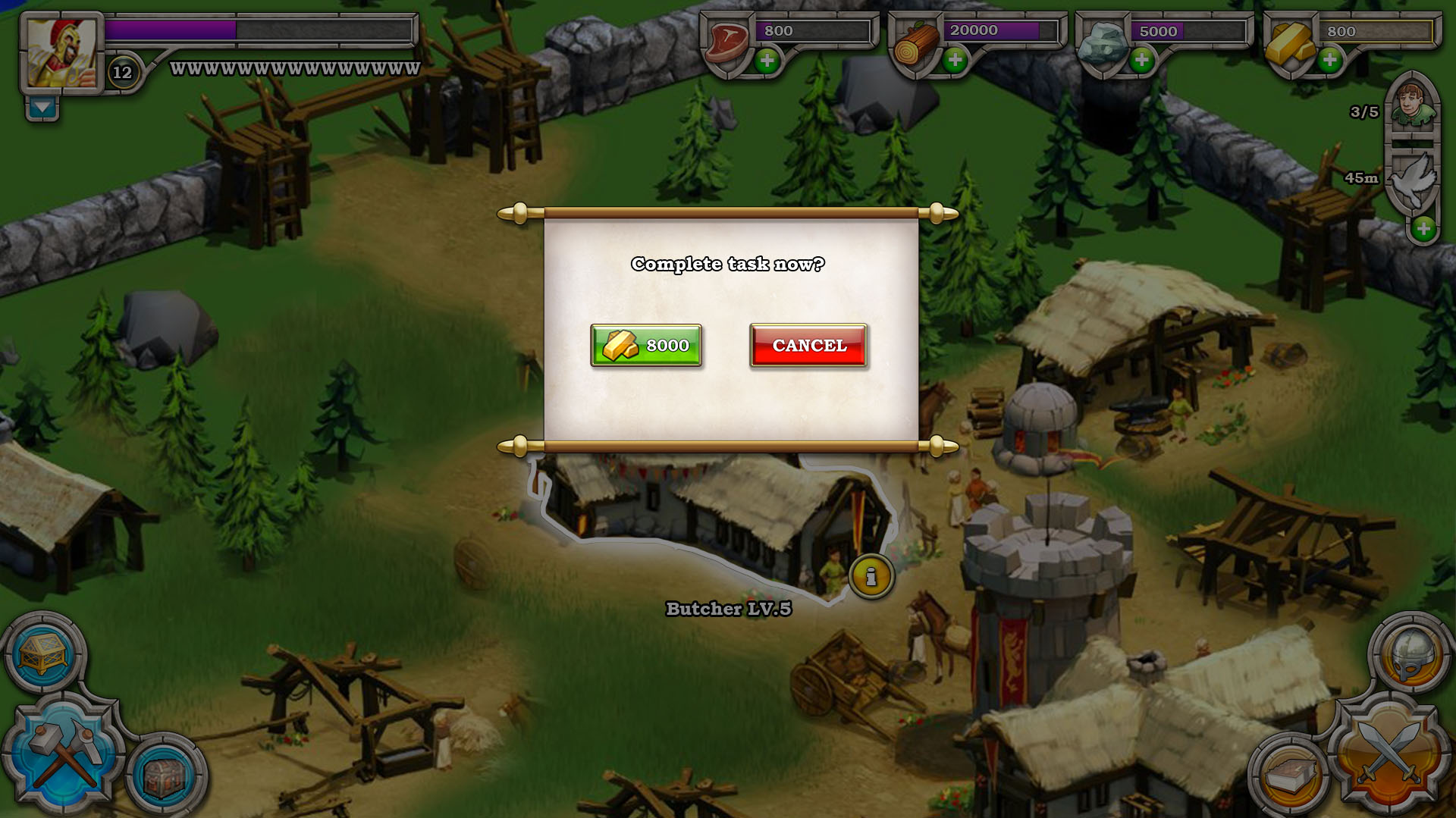
Exploring Economy Framework
RTS game are all about maximizing your resources. So making sure I have a mobile optimized system that was best for touch was a great challenge for this game.
FIRST RUN
Following already existing patterns from the original Age games and Clash of Clans, it was fairly straightforward on the user flow for the games economy. The challenge however was how to visualize it in a simple manner.
HONING THE FLOW
I started to take the details we had established and reduce the amount of visual information as much as I could so to not overwhelm a player on an iPad. The main reason is because of the touch platform and the need to have fast motions.
A flourishing economy
I had squared away the framework for economy so now it was the fun part of starting to skin it with the art style I had established for the UI elements.
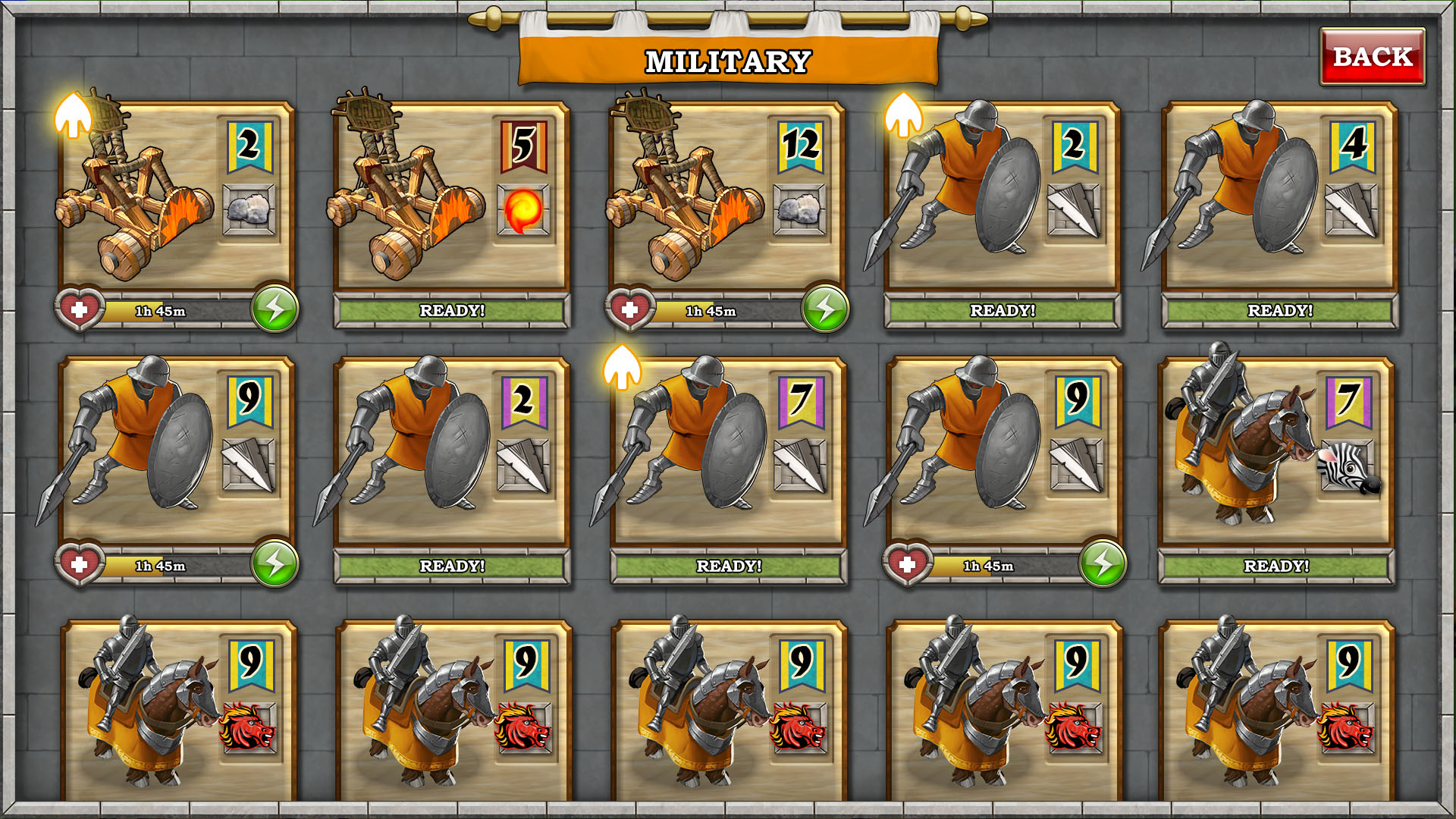
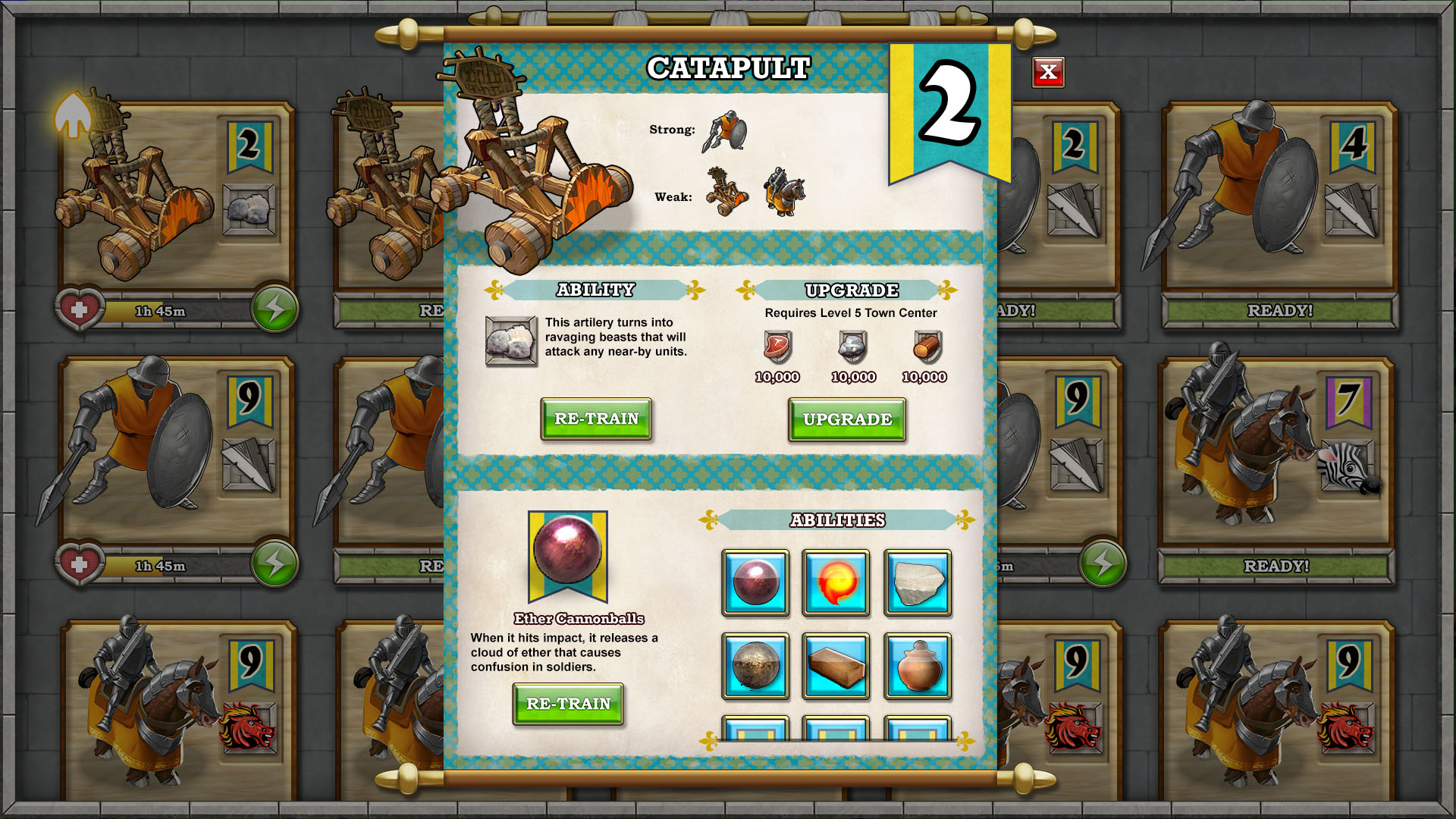
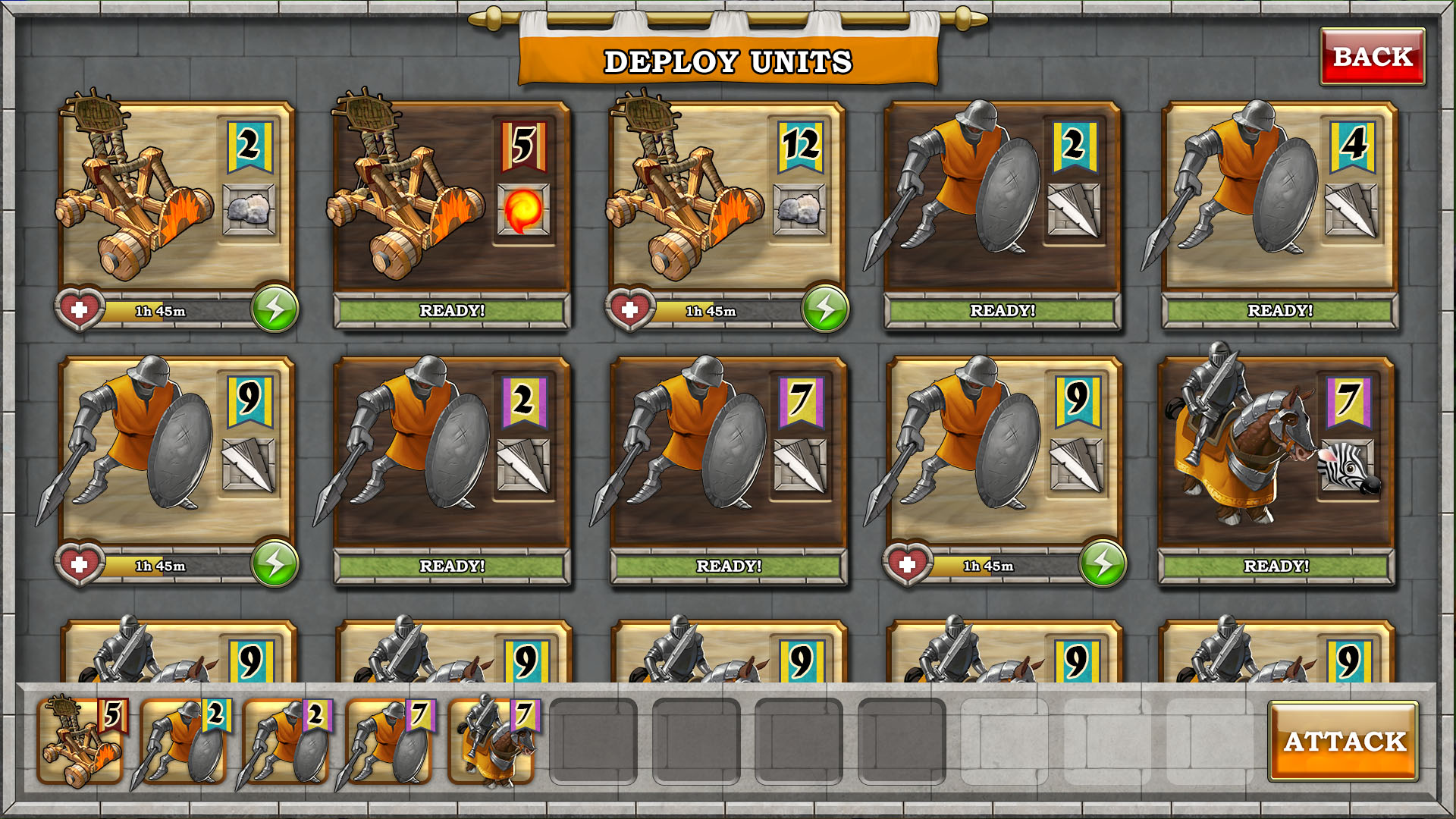
Building an army
The best part of an RTS is fighting. All you’ve been doing has been building up to this. We wanted a build mode and a fight mode so that you can completely focus on these large tasks at a time.
FIRST RUN
Following already existing patterns from the original Age games and Clash of Clans, it was fairly straightforward on the user flow for the games economy. The challenge however was how to visualize it in a simple manner.
HONING THE FLOW
I started to take the details we had established and reduce the amount of visual information as much as I could so to not overwhelm a player on an iPad. The main reason is because of the touch platform and the need to have fast motions.
A flourishing economy
I had squared away the framework for economy so now it was the fun part of starting to skin it with the art style I had established for the UI elements.